Design UX/UI
Redesign de l'application mobile Twitch
Client
Client fictif
Equipe
Guillaume Normand Jorge Formoso
Date et durée
2023
2 jours
Rôle
Analyse heuristique Wireframing Redisign visuel
Le projet suivant vous est présenté en français. Si vous souhaitez le parcourir en anglais ou si vous souhaitez en profiter plus en profondeur, je vous invite à lire l'étude de cas détaillée sur ma page Medium en cliquant sur le bouton suivant.
Twitch est une plateforme mobile dédiée à la diffusion de contenu audiovisuel en direct. Initialement centrée sur les joueurs de jeux vidéo, elle s'est progressivement élargie pour inclure une vaste gamme d'activités.
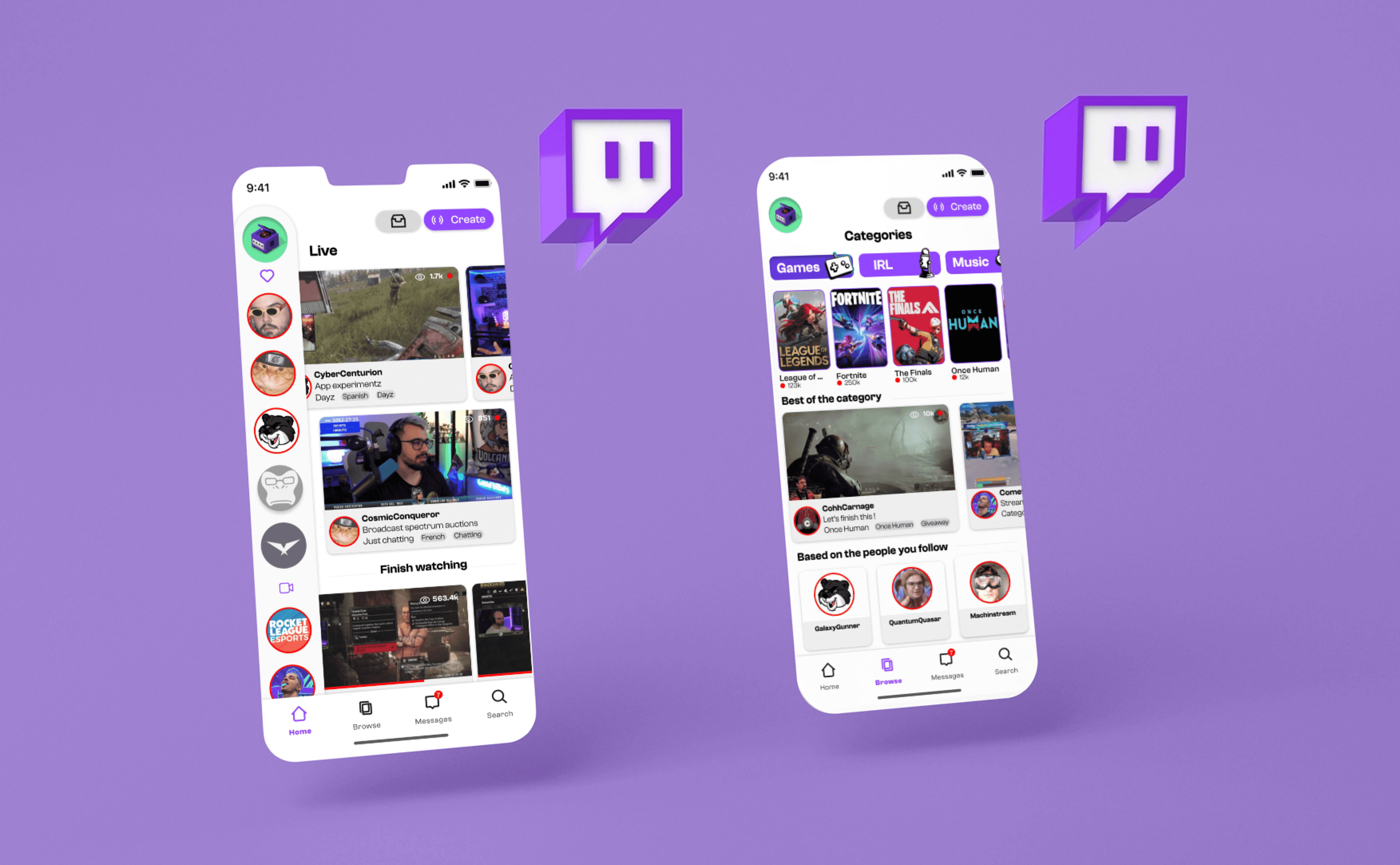
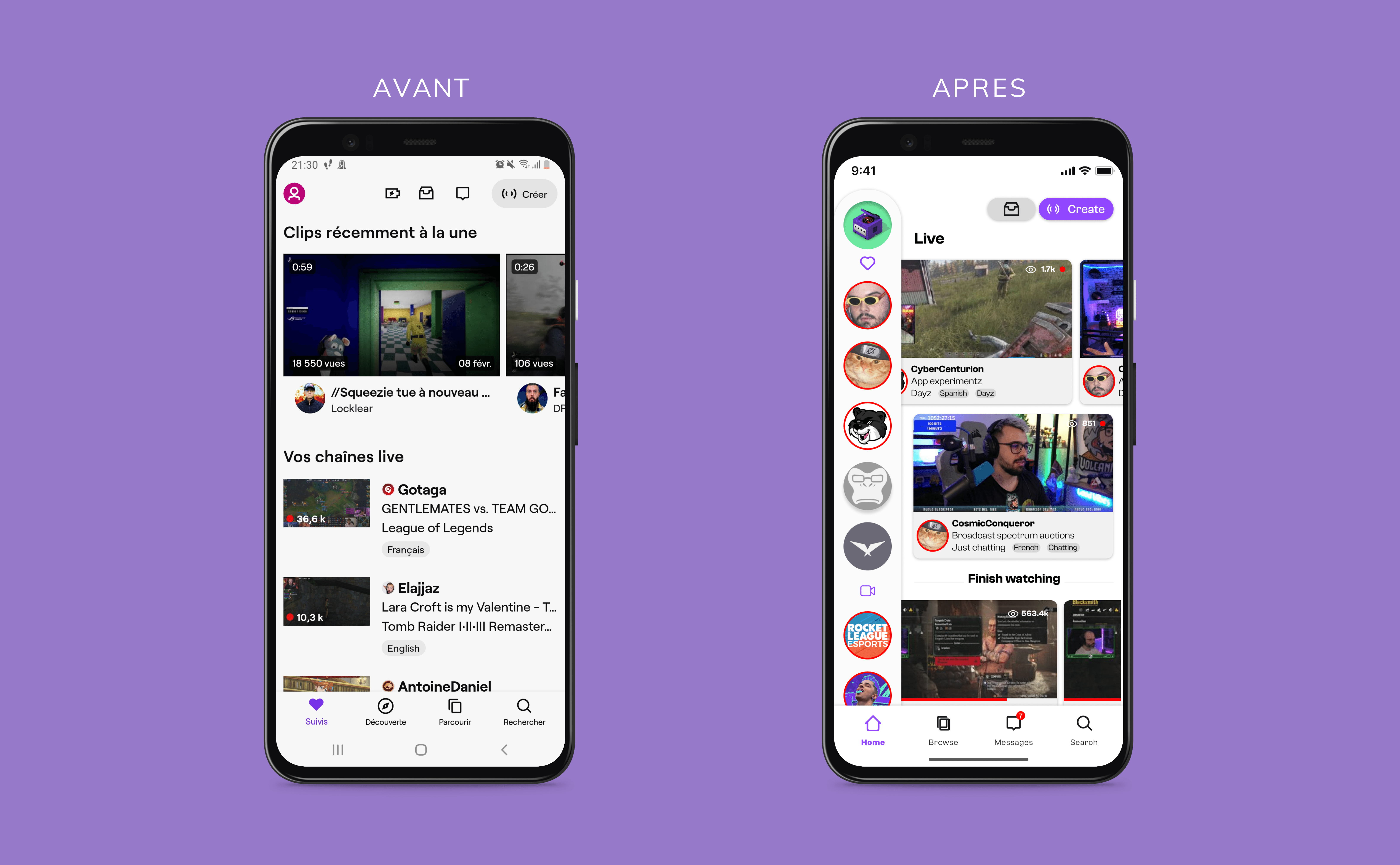
La nouvelle version de la page d'accueil tient compte du visuel de l'application web sur ordinateur pour assurer une plus grande cohérence visuelle entre les différentes versions de l'application. Elle comprend désormais une barre latérale gauche pour facilement accéder aux streamers en direct ou à des recommandations. L'espace a été revisité pour limiter le scrolling vertical infini (notamment grâce à l'introduction de scrolling horizontal). L'aspect visuel des boutons a été repris sur celui de la version ordinateur.
La barre de navigation a été repensée pour satisfaire un besoin de clarification :
la page d'accueil a été renommée comme telle ;
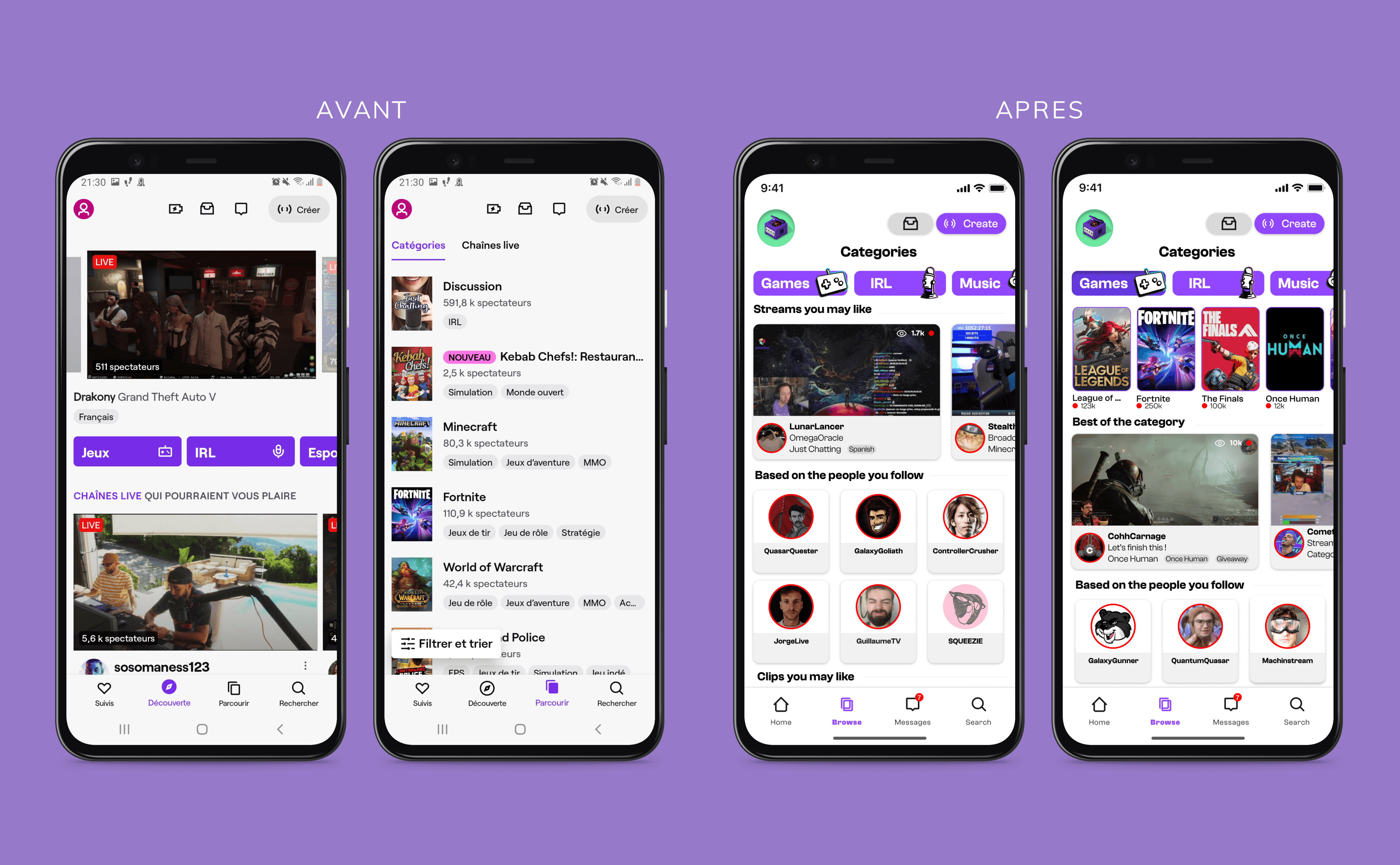
les pages "découvrir" et "parcourir" ont été fusionnées ;
la messagerie y a été ajoutée pour renforcer l'aspect social de l'application.
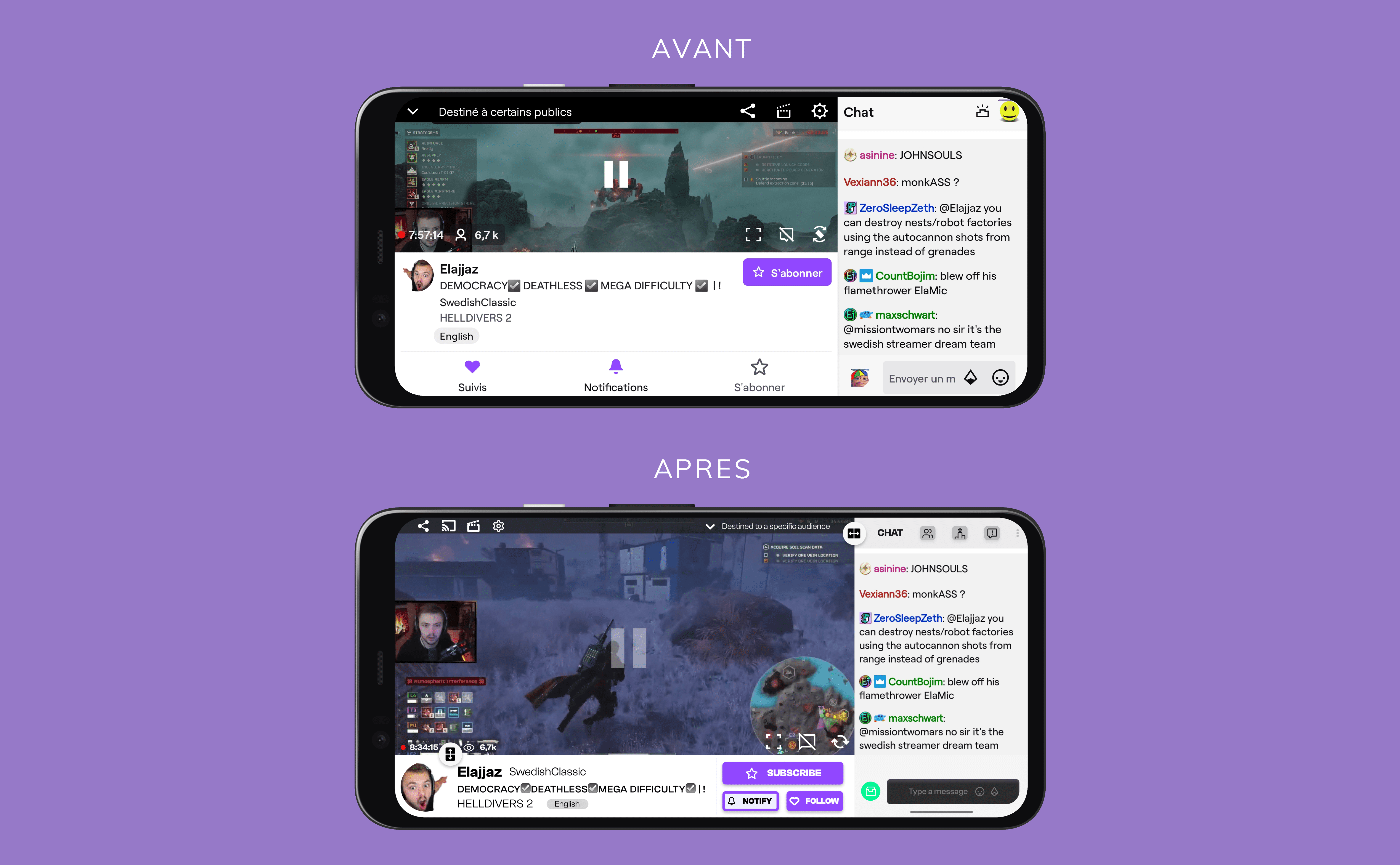
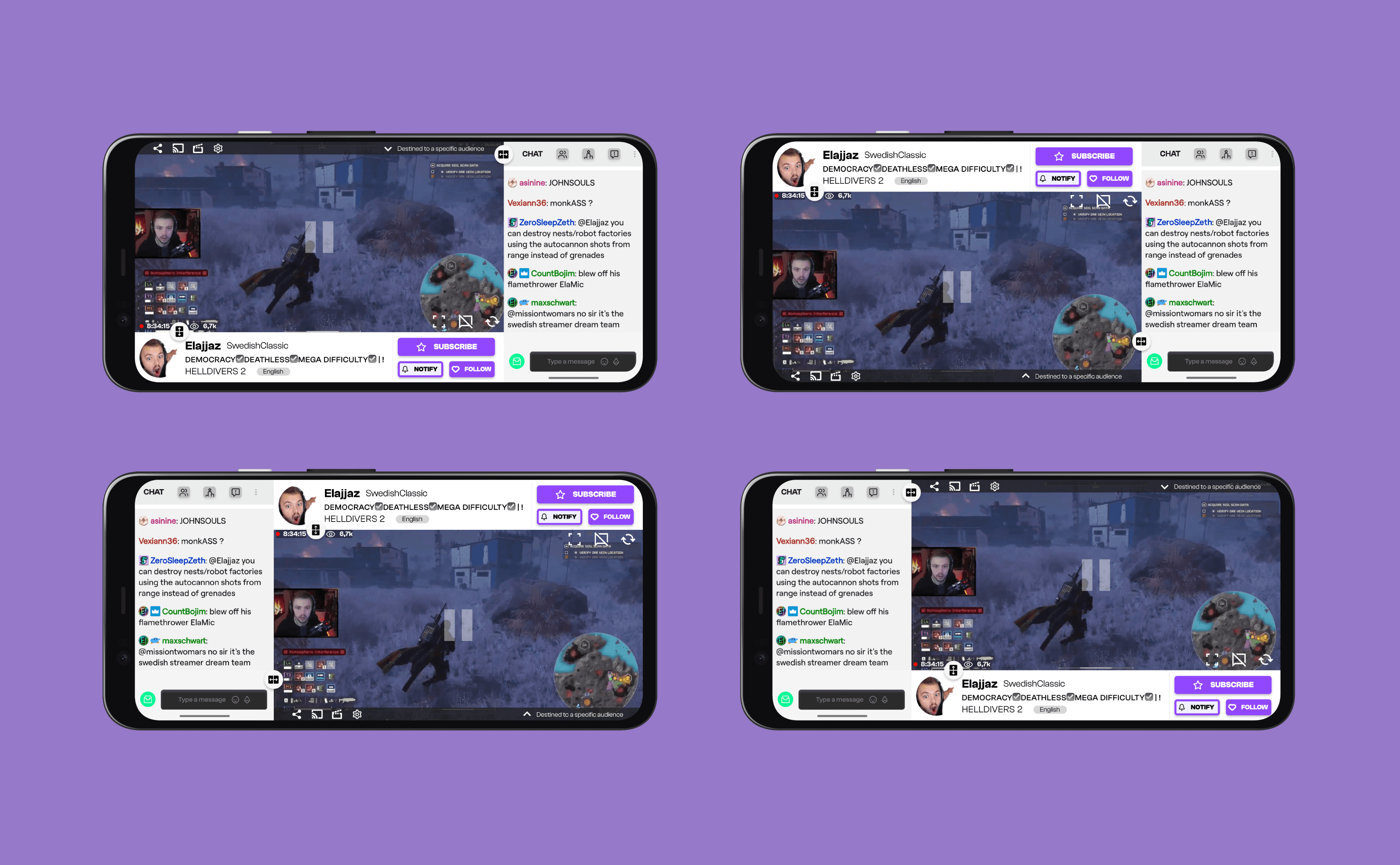
Enfin, le format paysage a été totalement repensé pour favoriser l'immersion en réduisant tout ce qui pouvait empiéter sur le flux vidéo. En bonus, nous avons introduit des boutons fléchés pour permettre aux utilisateurs de customiser le placement des éléments d'interface (chat et barre d'informations).
Le projet prend place dans le cadre d'un stage intensif de design UX/UI réalisé auprès d'Ironhack, une structure de formation européenne habilitée par le Ministère du Travail à délivrer des certifications de type TP - Concepteur designer UI (cliquez sur le lien pour en savoir plus). La formation avait lieu intégralement en anglais et réunissait des individus issus de toute l'Europe ; c'est la raison pour laquelle certains matériaux / images de cette étude vous seront présentés en anglais.
Si vous souhaitez en apprendre davantage, je vous invite à lire l'étude de cas détaillée en anglais sur Medium (cliquez sur le lien pour en savoir plus).
Page d'accueil sur un téléphone android, avant et après.
La nouvelle page "découverte" qui succède aux pages "découvrir" et "parcourir" (fuisonnées).
Format paysage, avant et après.
La nouvelle vue au format paysage dans ses quatre configurations possibles.