Design UX/UI
|
Branding
Design d'une appli immersive pour les passionnes de culture
Client
Client fictif
Equipe
Guillaume Normand Michel Dujardin Takalema Bakate Alejandro
Date et durée
2023 - 2024
14 jours
Rôle
Recherche UX Wireframing Direction artistique Prototypage
Le projet suivant vous est présenté en français. Si vous souhaitez le parcourir en anglais ou si vous souhaitez en profiter plus en profondeur, je vous invite à lire l'étude de cas détaillée sur ma page Medium en cliquant sur le bouton suivant.
Se motiver pour se rendre à des expositions, musées et autres événements culturels représente pour beaucoup une difficulté non négligeable. Que manque-t-il aux musées pour se rendre plus attractifs ? C'est la question que nous sommes posés dans le cadre de ce projet d'une semaine. Notre objectif était de comprendre les difficultés principales des visiteurs et de leur proposer une solution mobile adaptée.
Nos recherches (interviews, enquête) se sont vite concentrées sur un problème d'immersion, d'interactivité et de connexion personnelle. Dès lors, nous avons imaginé les fonctionnalités suivantes :
proposition intelligente d'événements à l'utilisateur en se basant sur ses intérêts personnels,
redirection des utilisateurs vers les boutiques en ligne des musées pour leur permettre d'acheter leur ticket et de le stocker sur l'application ;
guide interactif d'exposition comprenant des explications audio et des sons immersifs pour nous plonger au cœur de l'événement ;
chat basé sur l'intelligence artificielle générative afin de proposer des réponses adaptées à tout moment. Pour les œuvres, nous avons également pensé que l'intelligence artificielle pourrait incarner l'auteur afin de simuler une discussion avec ce dernier (Berthe Morisot dans notre prototype).
Le projet n'a duré qu'une semaine et ne nous a mené en groupe que jusqu'à un prototype moyenne fidélité, mais j'ai poussé plus loin le détail en parachevant la direction artistique et le prototype en haute fidélité.
Le projet prend place dans le cadre d'un stage intensif de design UX/UI réalisé auprès d'Ironhack, une structure de formation européenne habilitée par le Ministère du Travail à délivrer des certifications de type TP - Concepteur designer UI (cliquez sur le lien pour en savoir plus). La formation avait lieu intégralement en anglais et réunissait des individus issus de toute l'Europe ; c'est la raison pour laquelle certains matériaux / images de cette étude vous seront présentés en anglais.
Si vous souhaitez en apprendre davantage, je vous invite à lire l'étude de cas détaillée en anglais sur Medium (cliquez sur le lien pour en savoir plus).
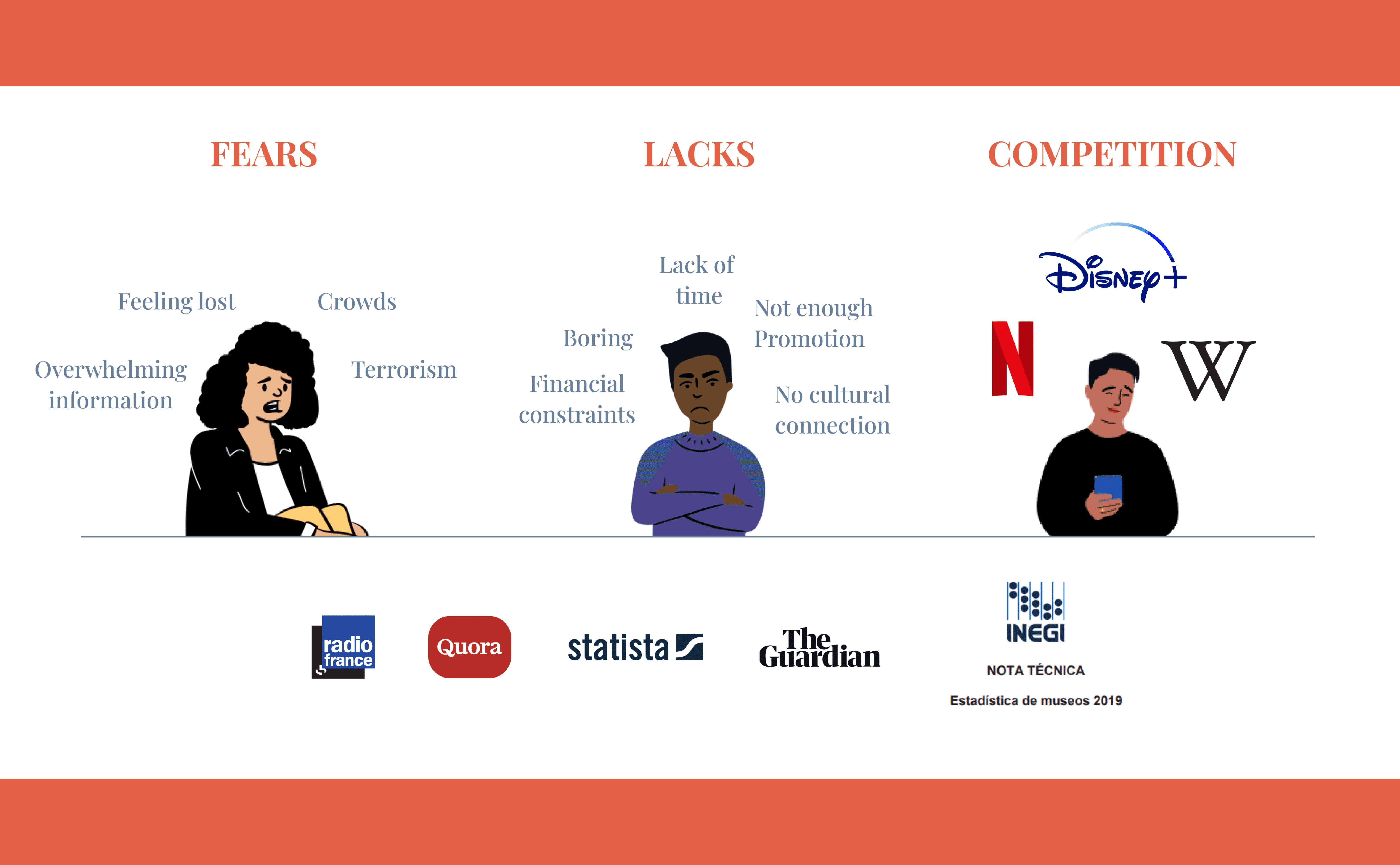
Illustrations représentant le fruit de notre recherche utilisateur.
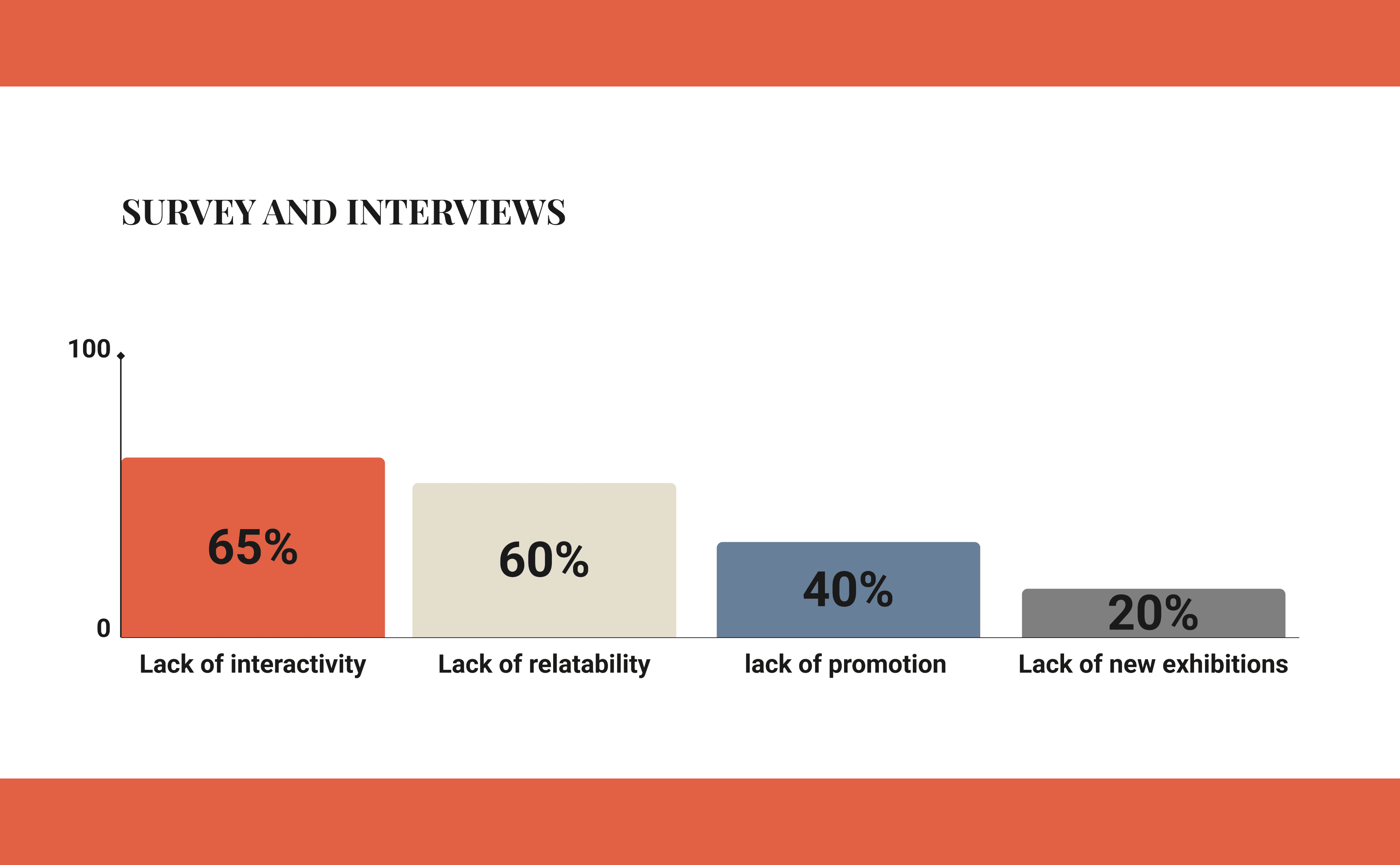
Quelques données statistiques issues de notre recherche utilisateur.
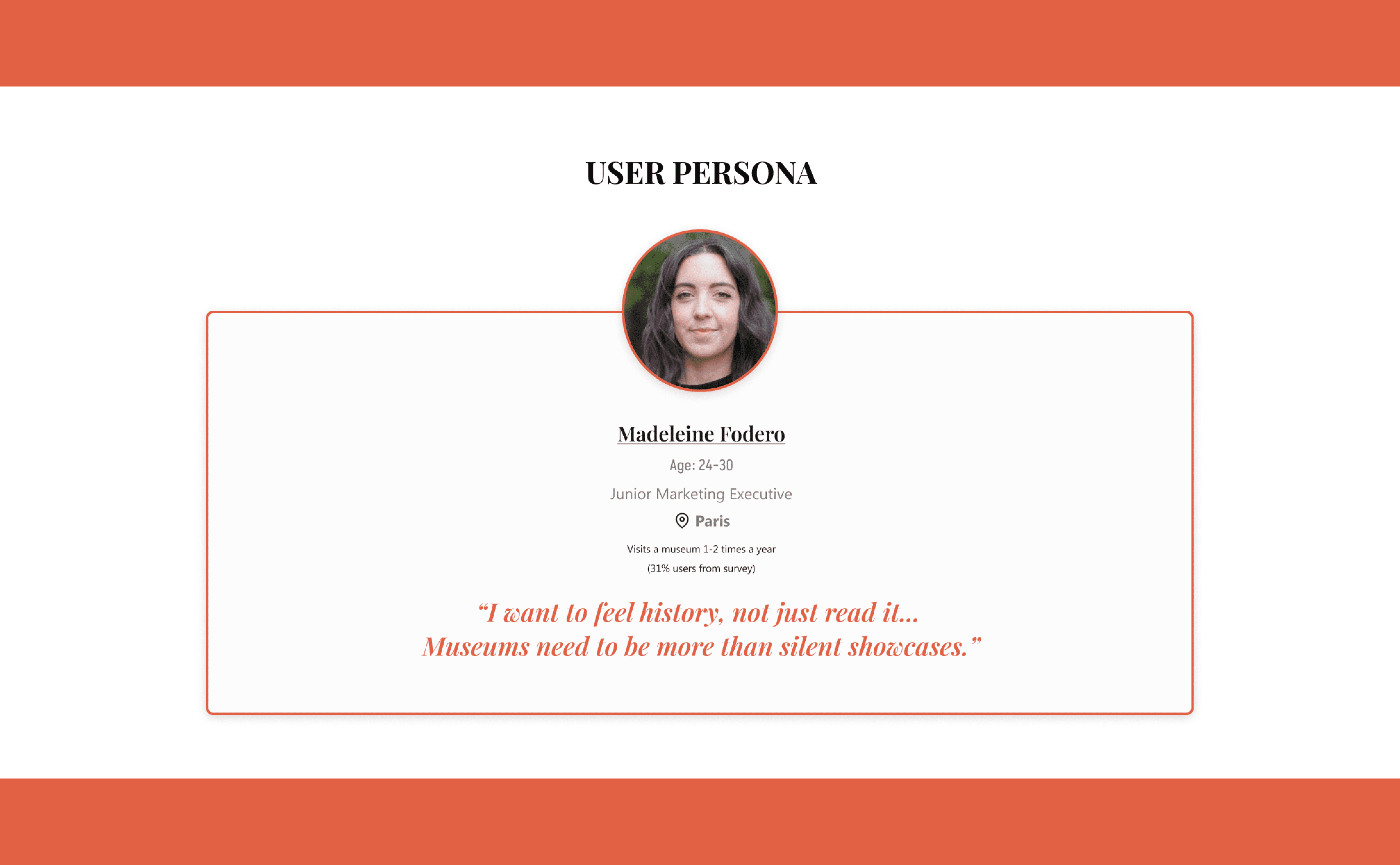
Madeleine, notre persona.
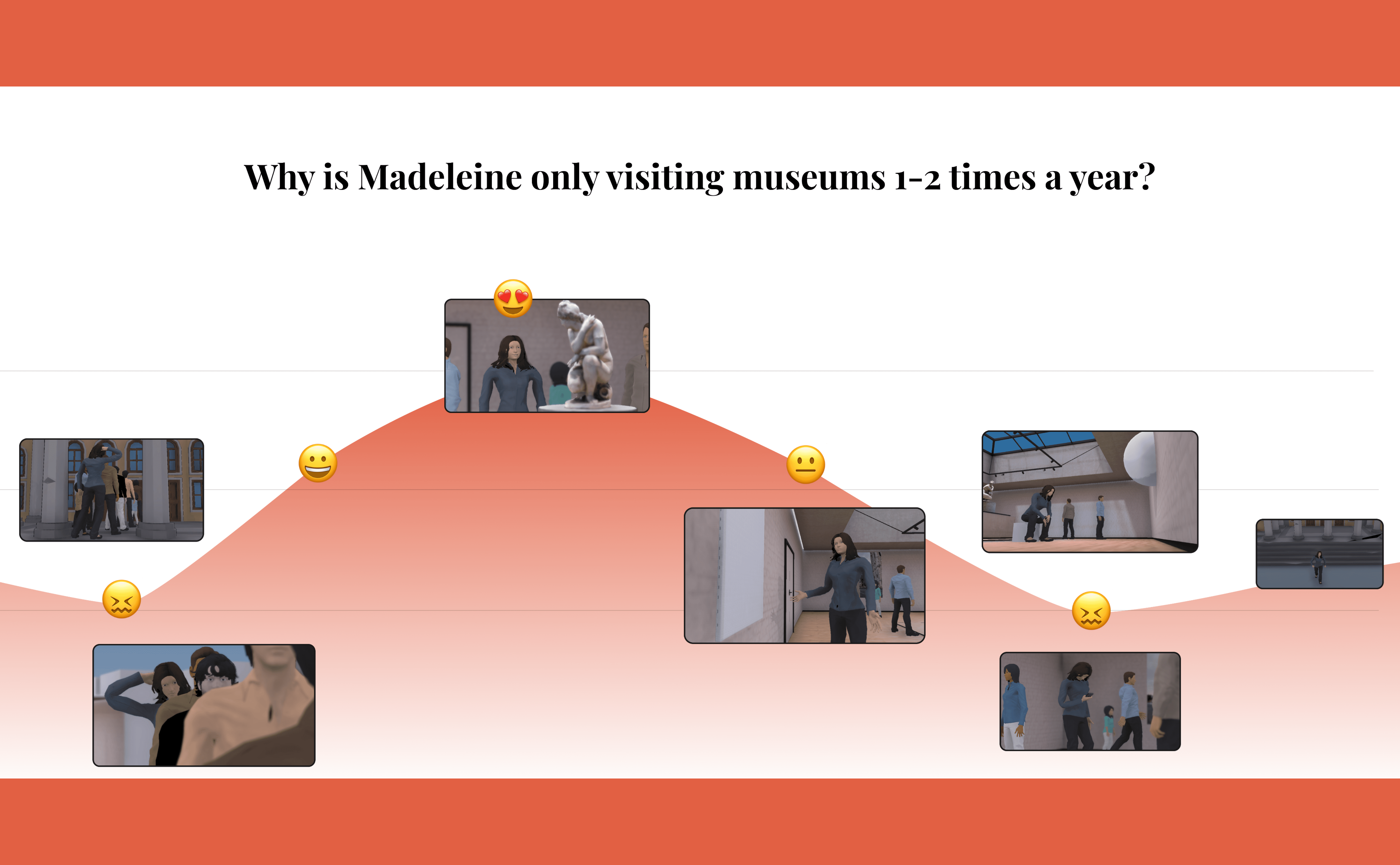
Parcours utilisateur de Madeleine tandis qu'elle tente de se rendre à une exposition dans un musée.
Enoncé du problème.
Idéation.
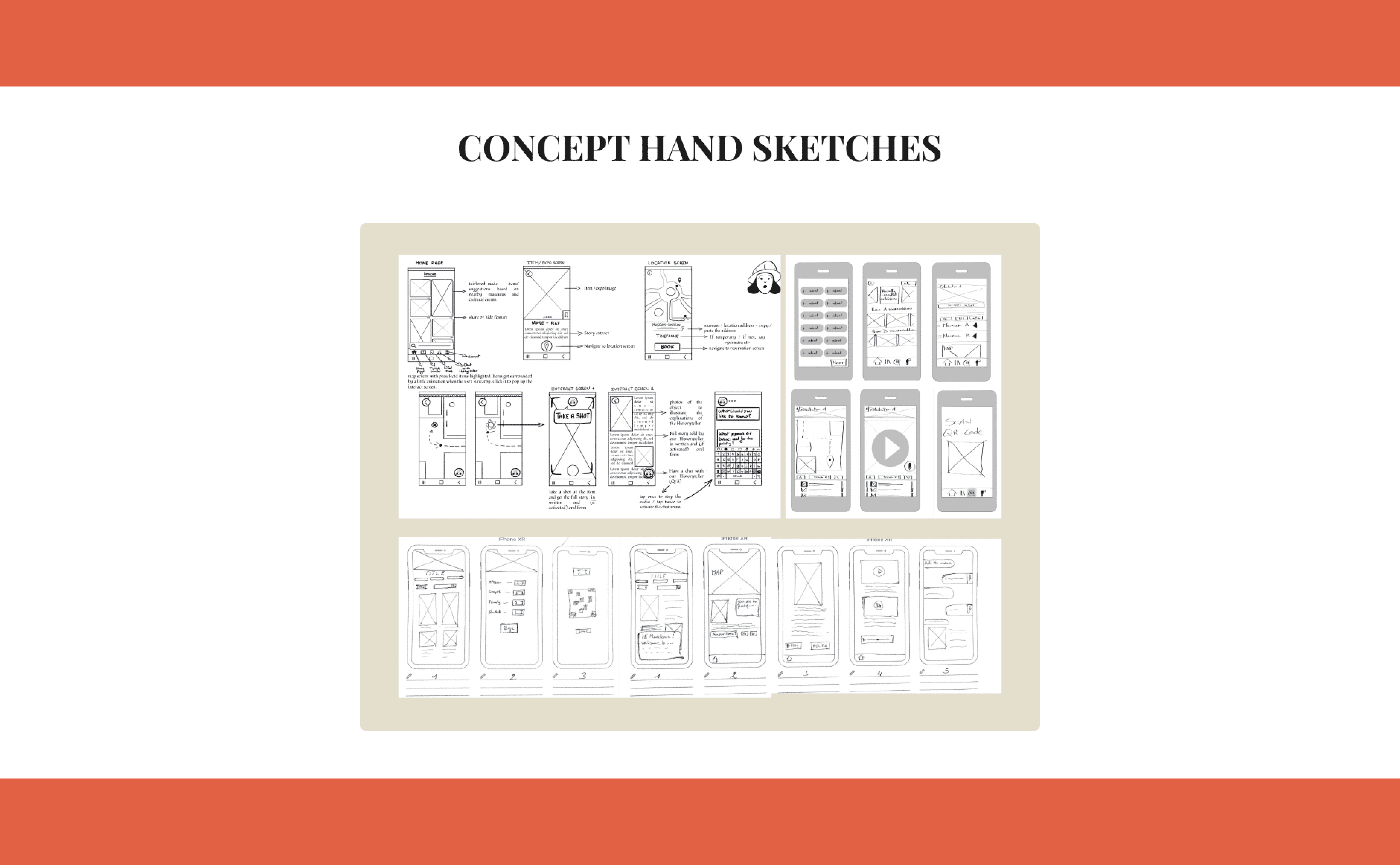
Une première série de croquis.
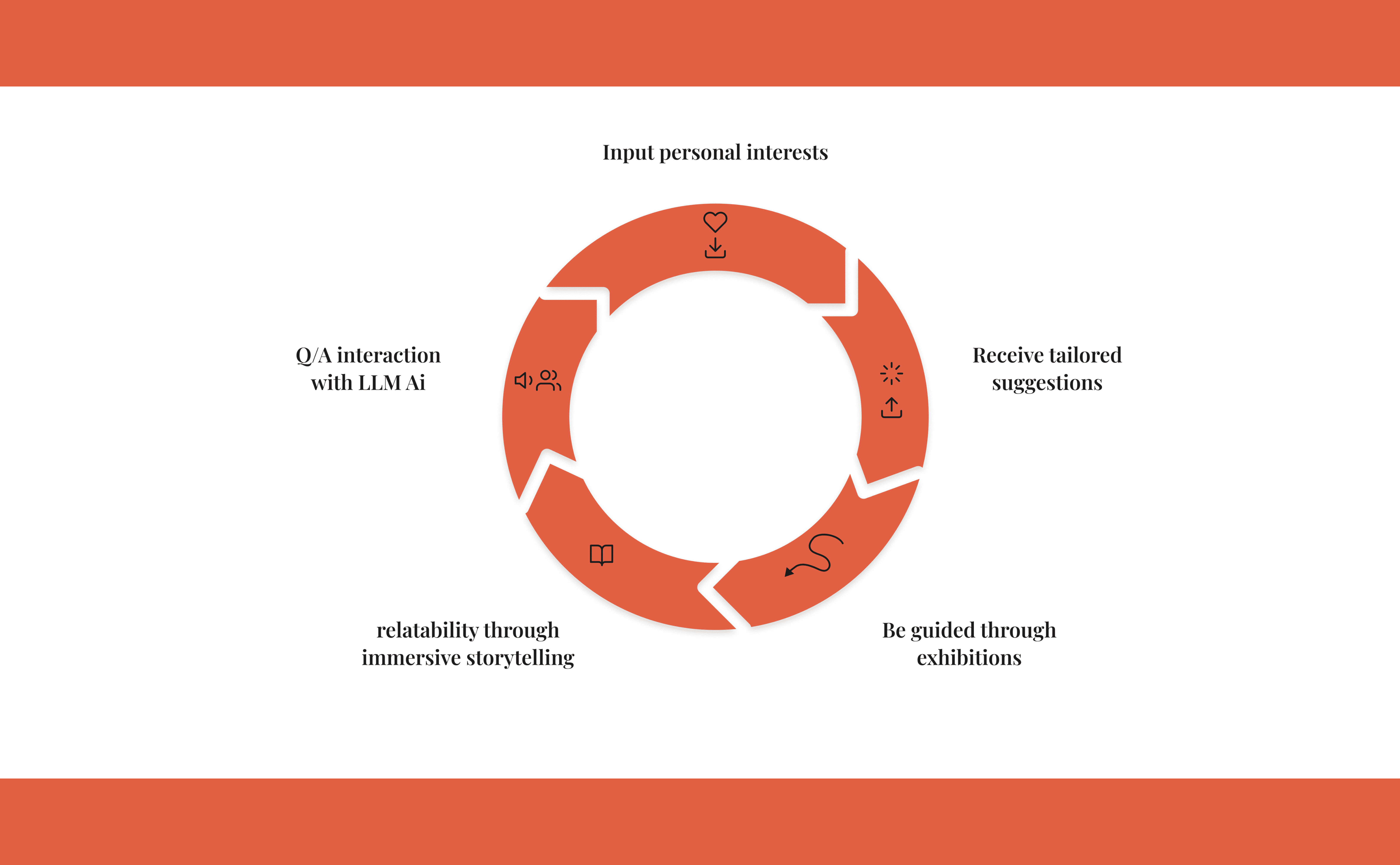
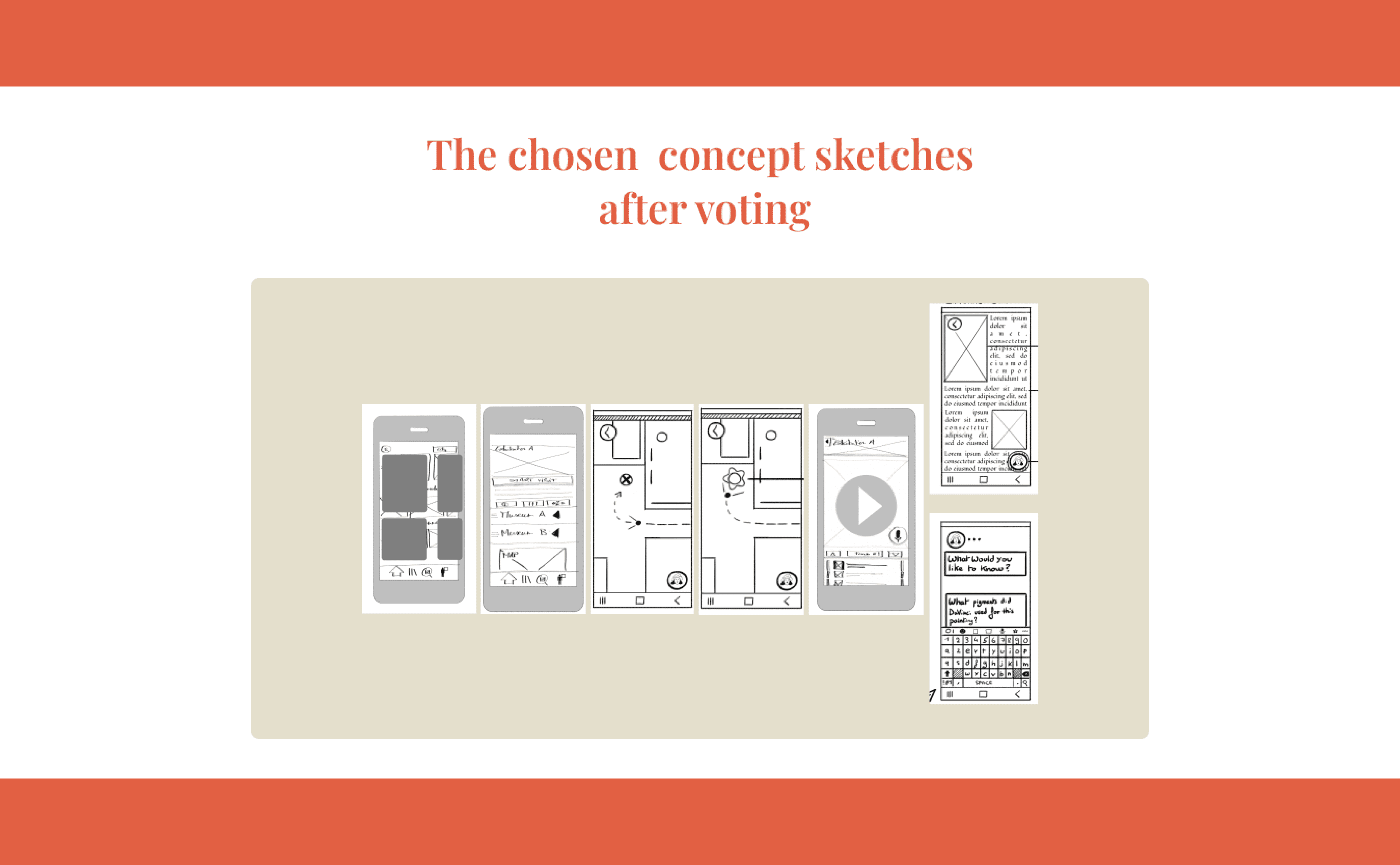
Une série de croquis sélectionnés pour illustrer notre flux utilisateur.
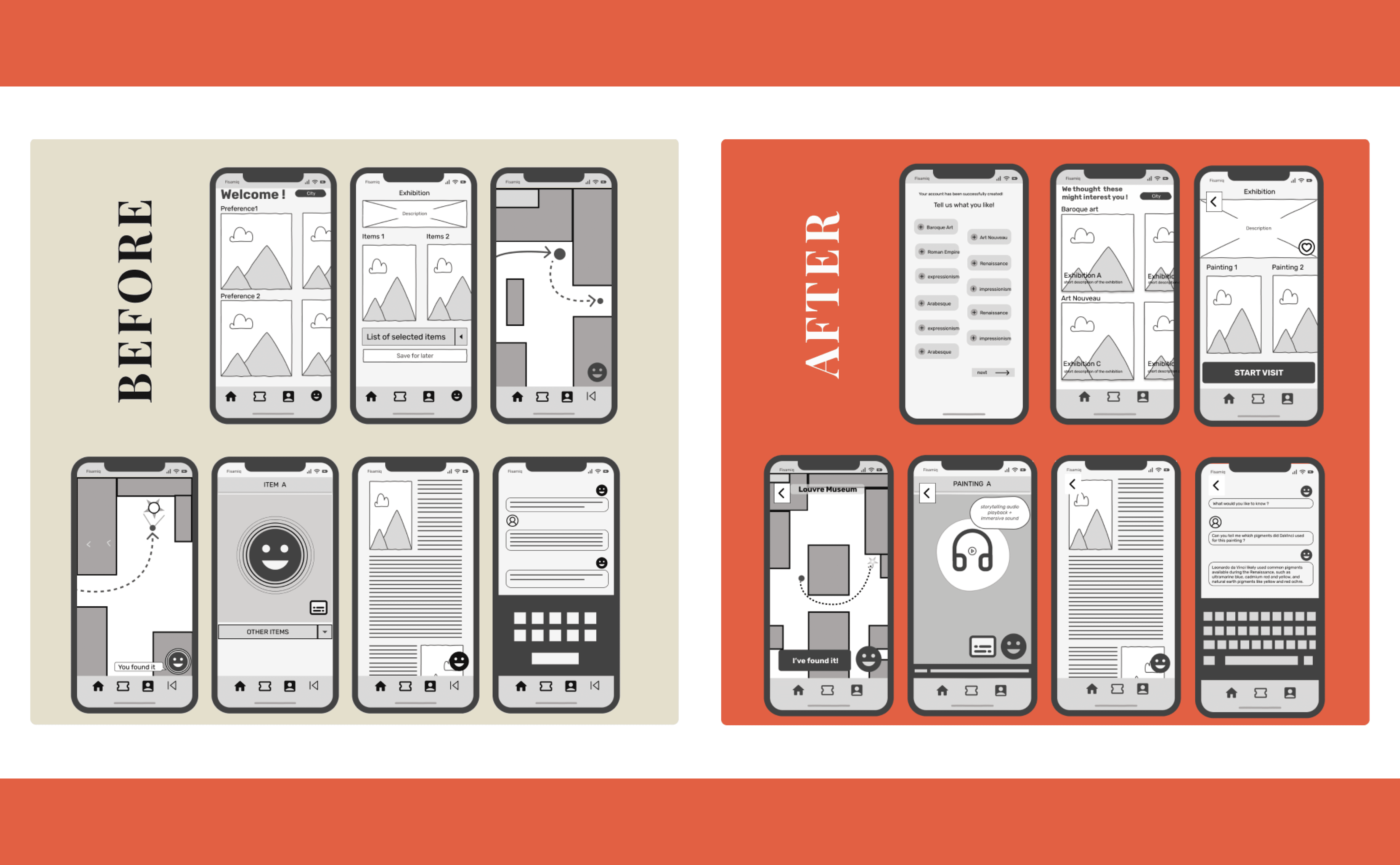
Notre flux utilisateur en moyenne fidélité avant et après les retours de tests.
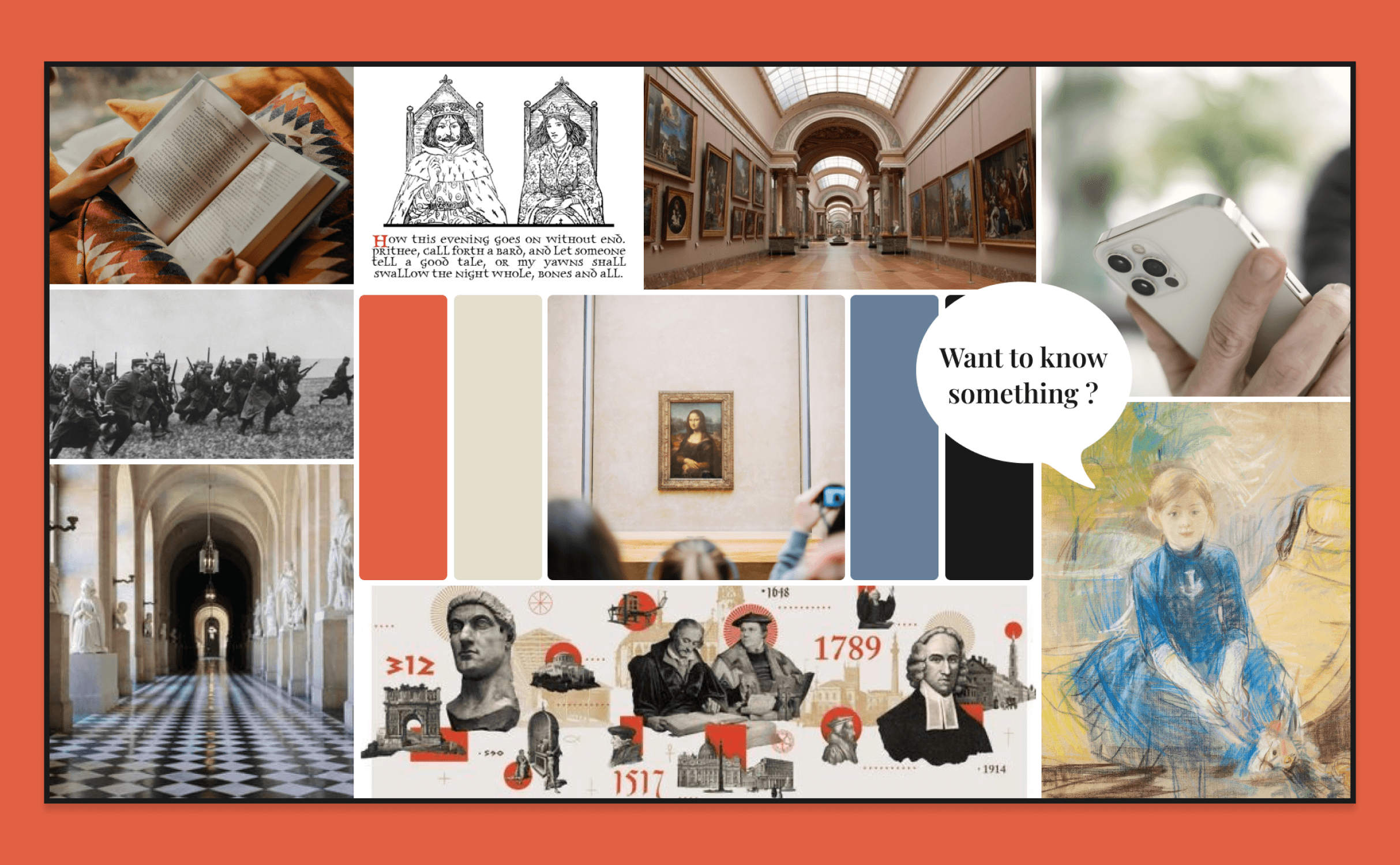
Moodboard
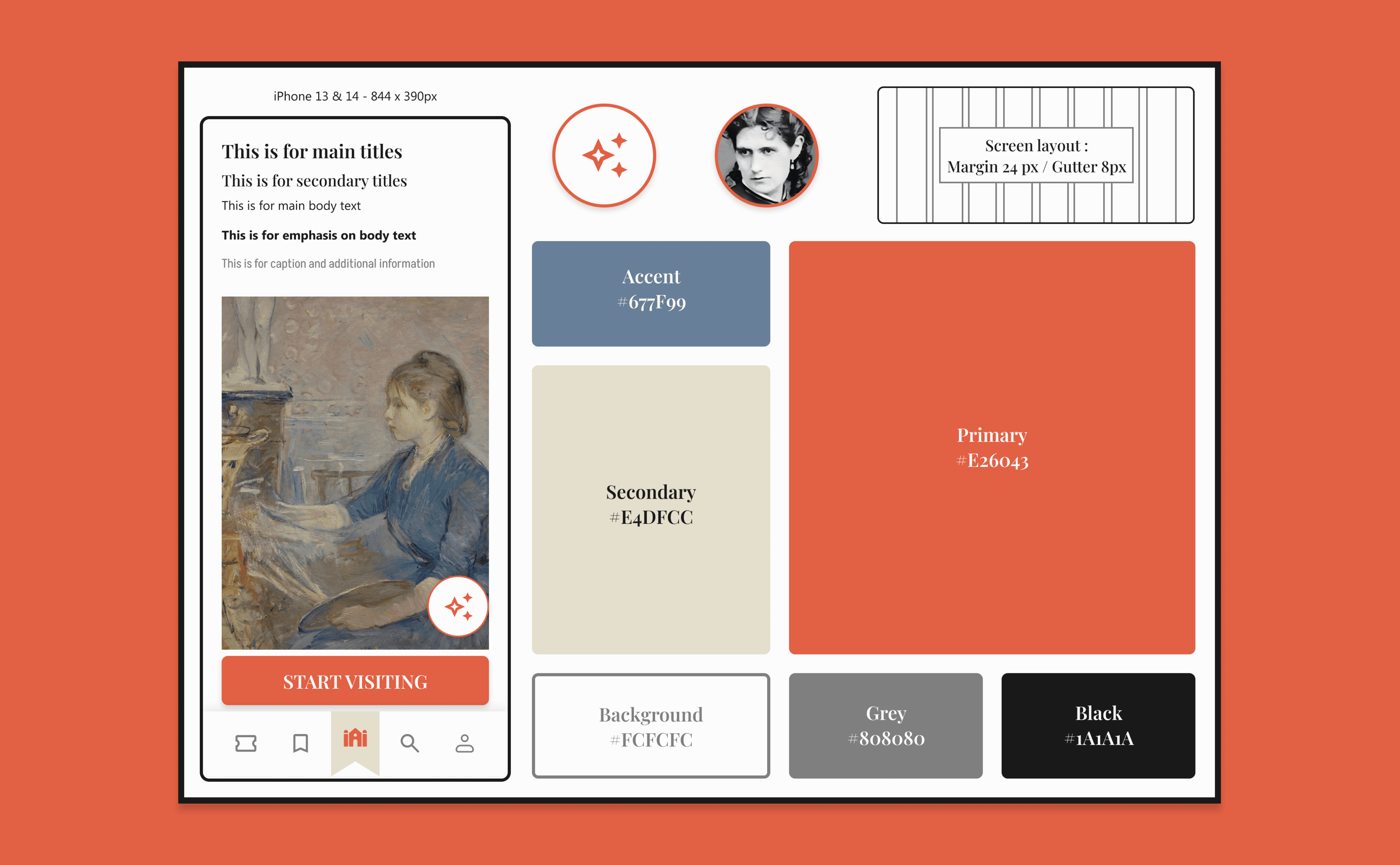
Guide de style.
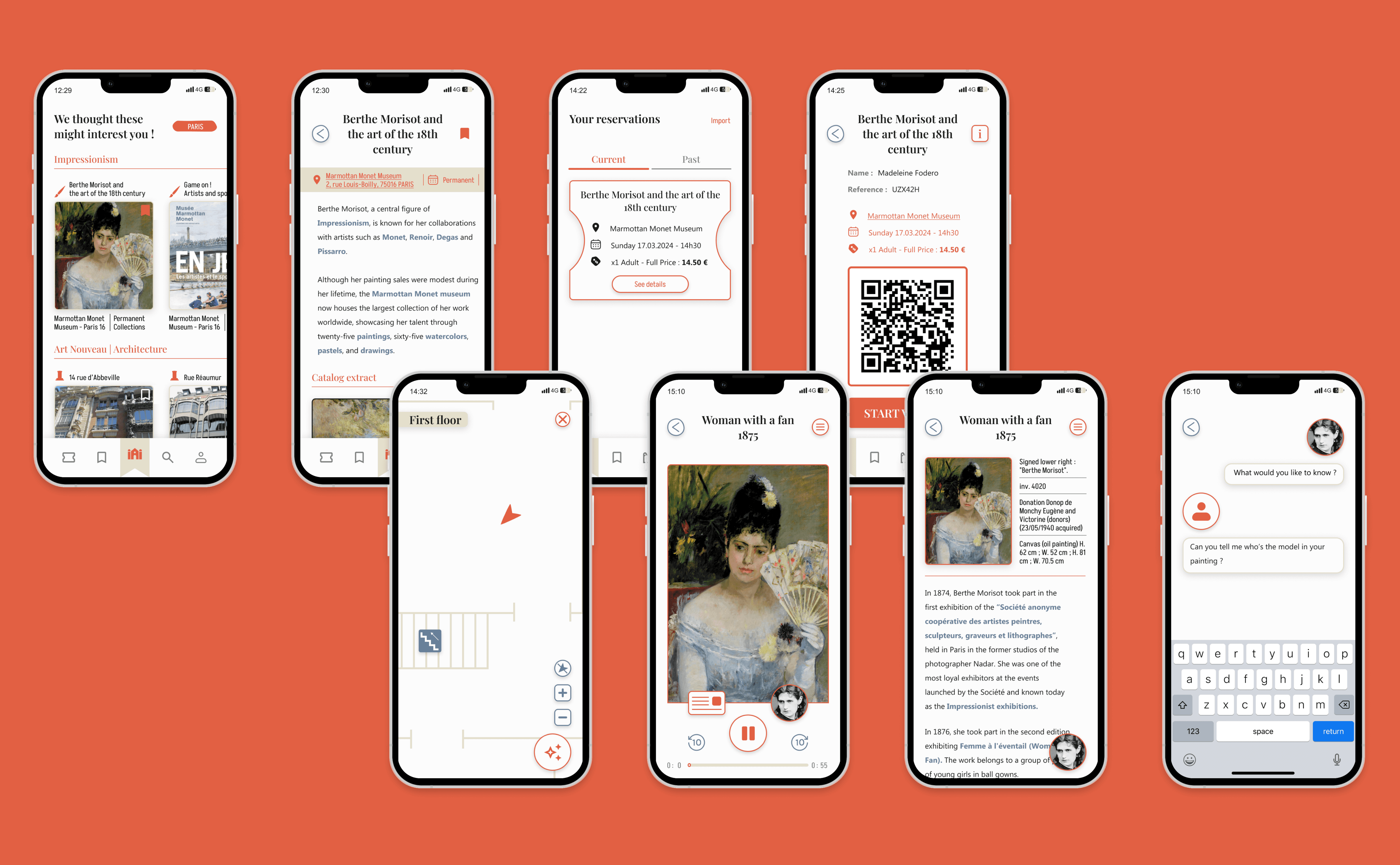
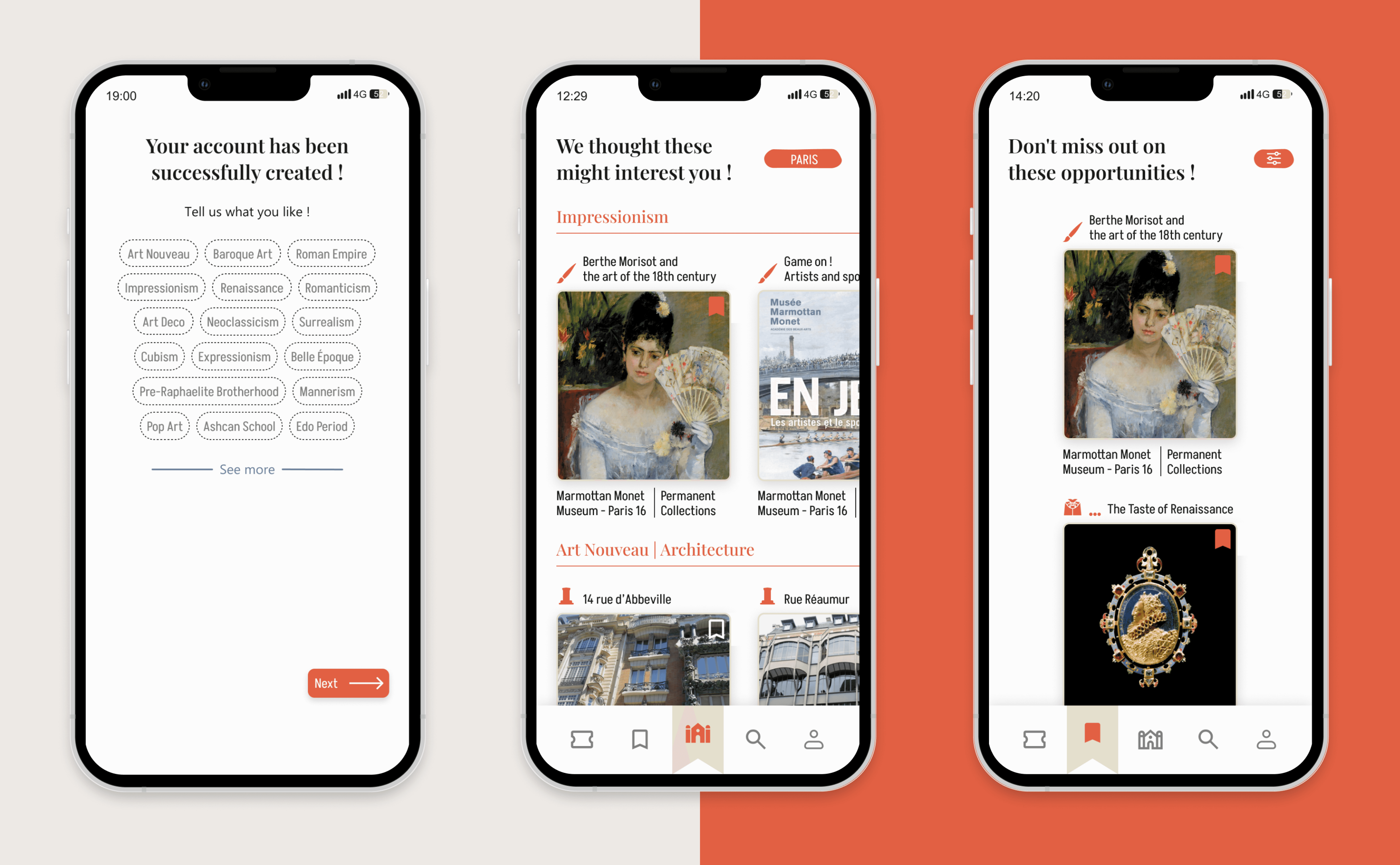
La sélection des préférences à gauche, l'écran d'accueil au centre et la page des favoris à droite.
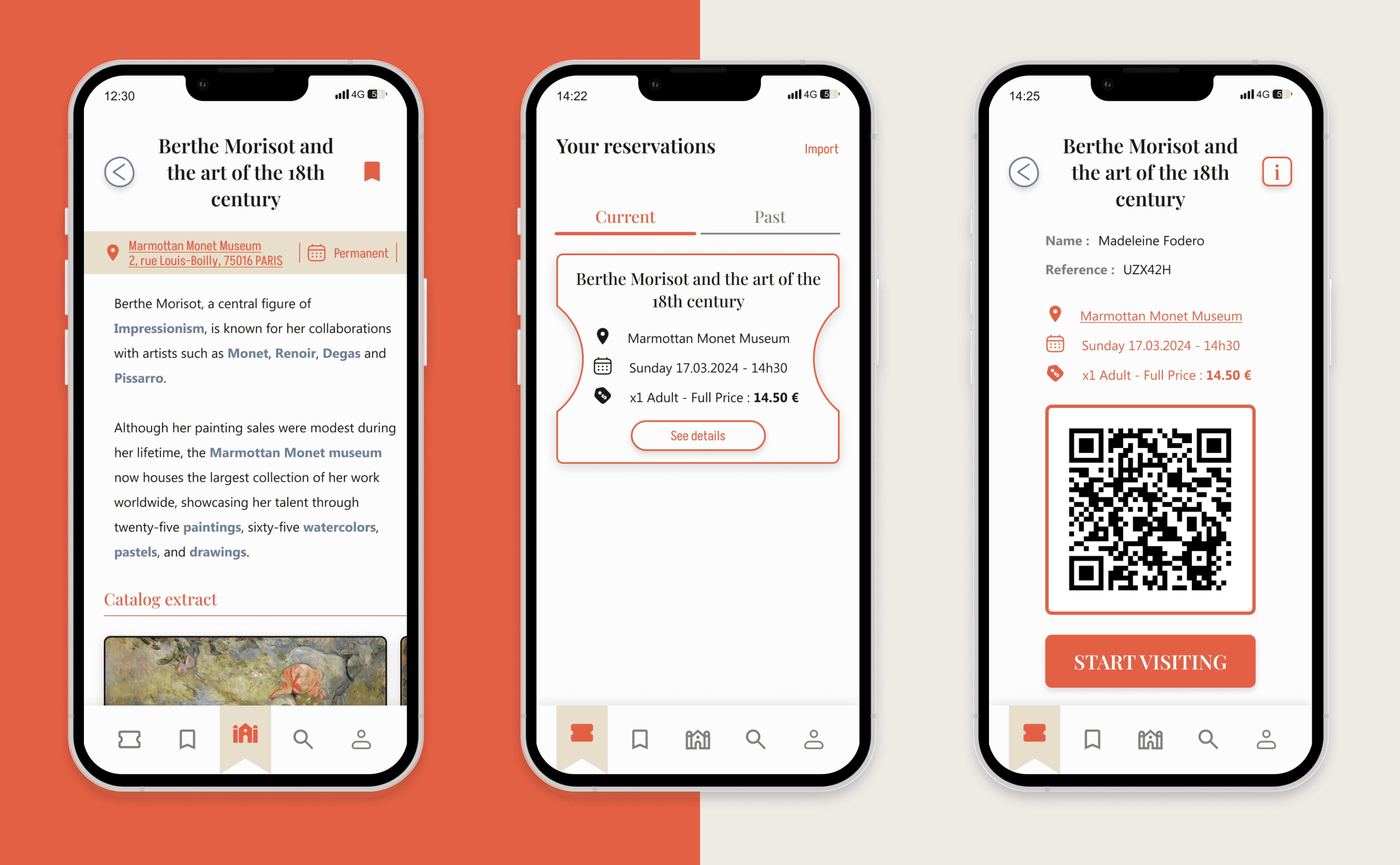
Une page de description d'un événement à gauche, la page de stockage des tickets au centre et la page de validation de l'exposition Berthe Morisot à droite.
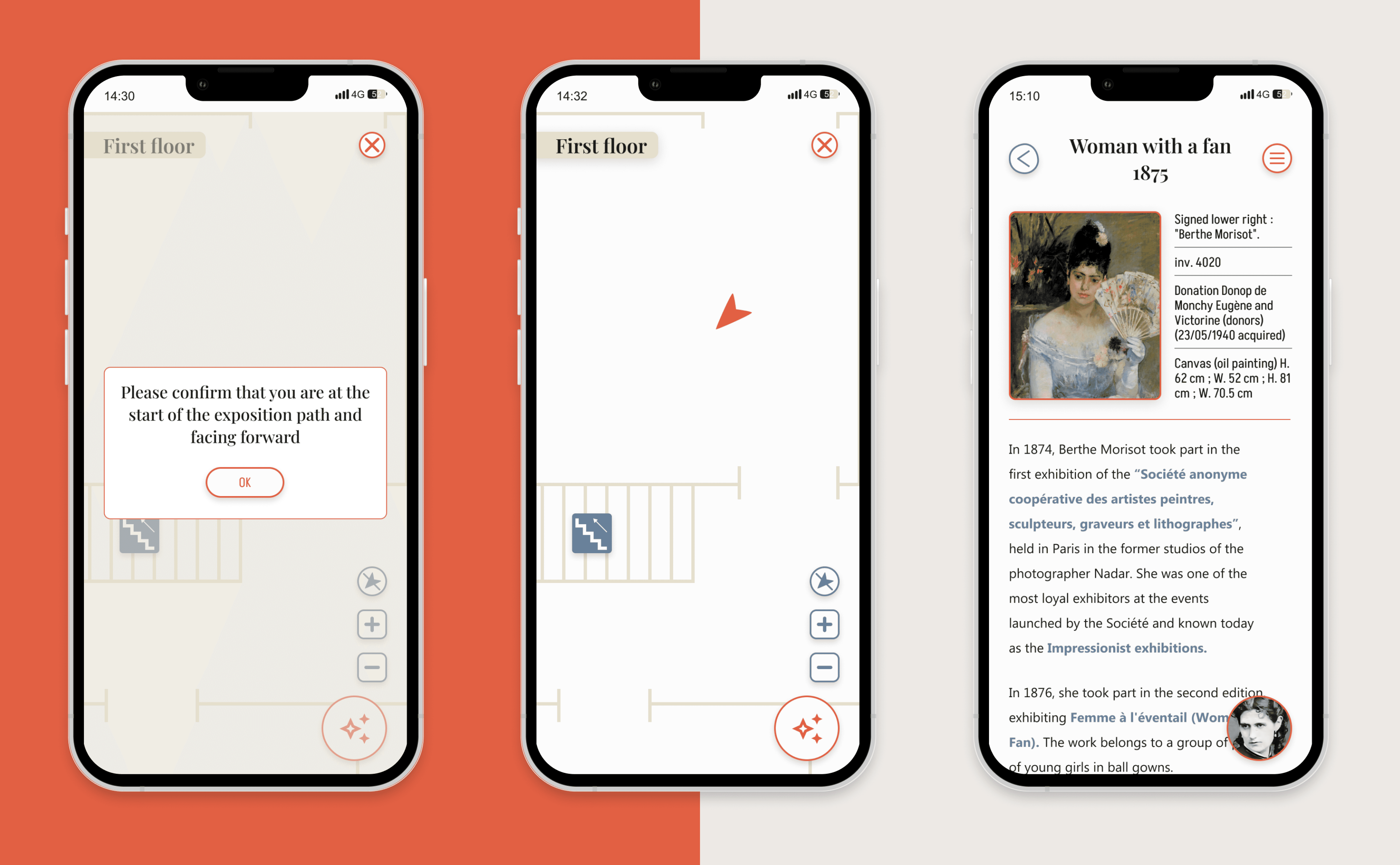
La page de départ de l'exposition à gauche, le plan guidé interactif de l'exposition au centre et une page descriptive d'une oeuvre à droite.
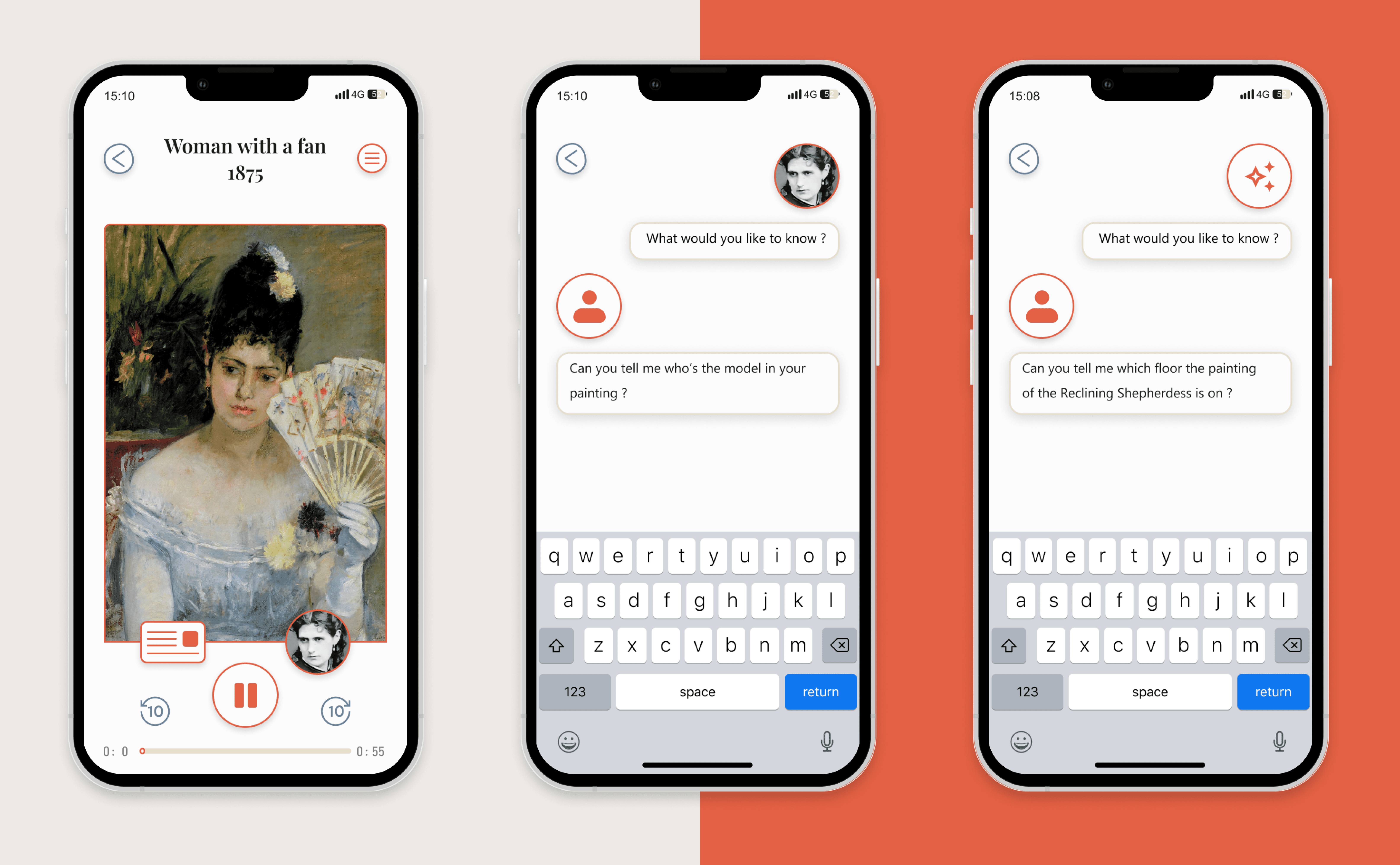
Une page d'audiodescription d'oeuvre à gauche, une page de chat IA avec Berthe Morisot au centre et enfin une page de chat IA générale relative à l'exposition à droite.