UX/UI Design
Rethink research on Lightyshare
Client
Lightyshare
Team
Guillaume Normand Michel Dujardin Mathilde Leonardo
Date and duration
2024
14 days
Role
UX Research Wireframing Creation of interface elements Prototyping
The following project is presented to you in French. If you want to browse it in English or if you want to delve deeper, I invite you to read the detailed case study on my Medium page by clicking the button below:
Lightyshare est la première place de marché peer-to-peer en France pour la location de matériel audiovisuel professionnel.
Les vidéastes indépendant qui l'utilisent ont souvent besoin de recourir à une liste conséquente de matériel pour chacun de leurs tournages. Dès lors, notre projet visait à repenser le système de recherche de Lightyshare afin de permettre à ses utilisateurs de rechercher plusieurs articles simultanément et d'accéder aux solutions de location les plus avantageuses en termes de distance et de catalogue disponible (loueurs détenant tout ou partie du matériel recherché). Pour des raisons de confidentialité, je ne suis pas en mesure de vous révéler quoi que ce soit concernant notre phase de recherche, y compris les informations concernant les besoins, les frustrations ou le parcours utilisateur de notre persona. Sachez seulement que nous nous sommes focalisés sur la question suivante :
Comment aider les vidéastes freelances utilisant Lightyshare à localiser une liste d'équipements en un nombre aussi réduit de lieux que possible, voire idéalement en un seul lieu ?
Parmi les idées que nous avons décidé de creuser, on trouve les fonctionnalités suivantes :
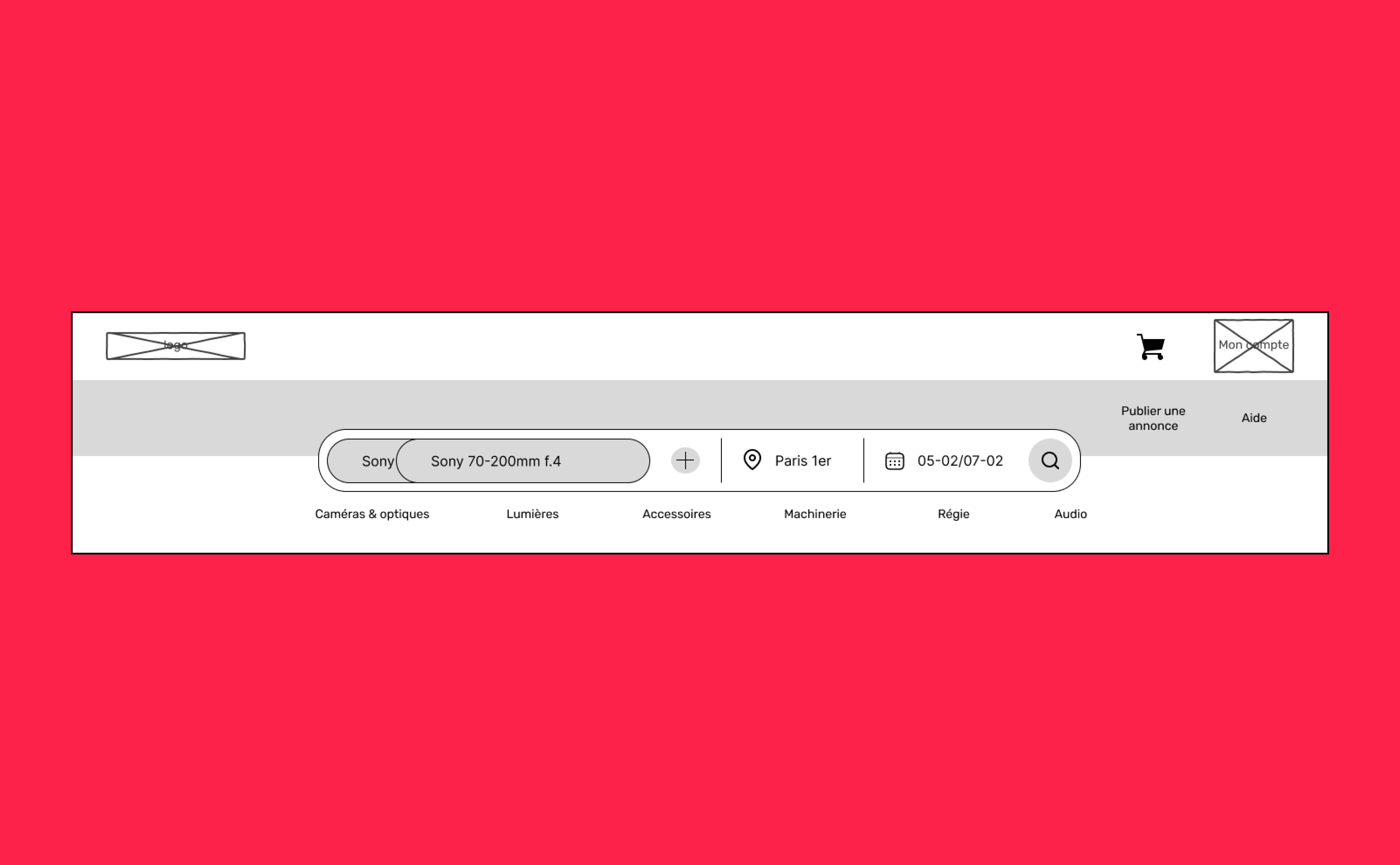
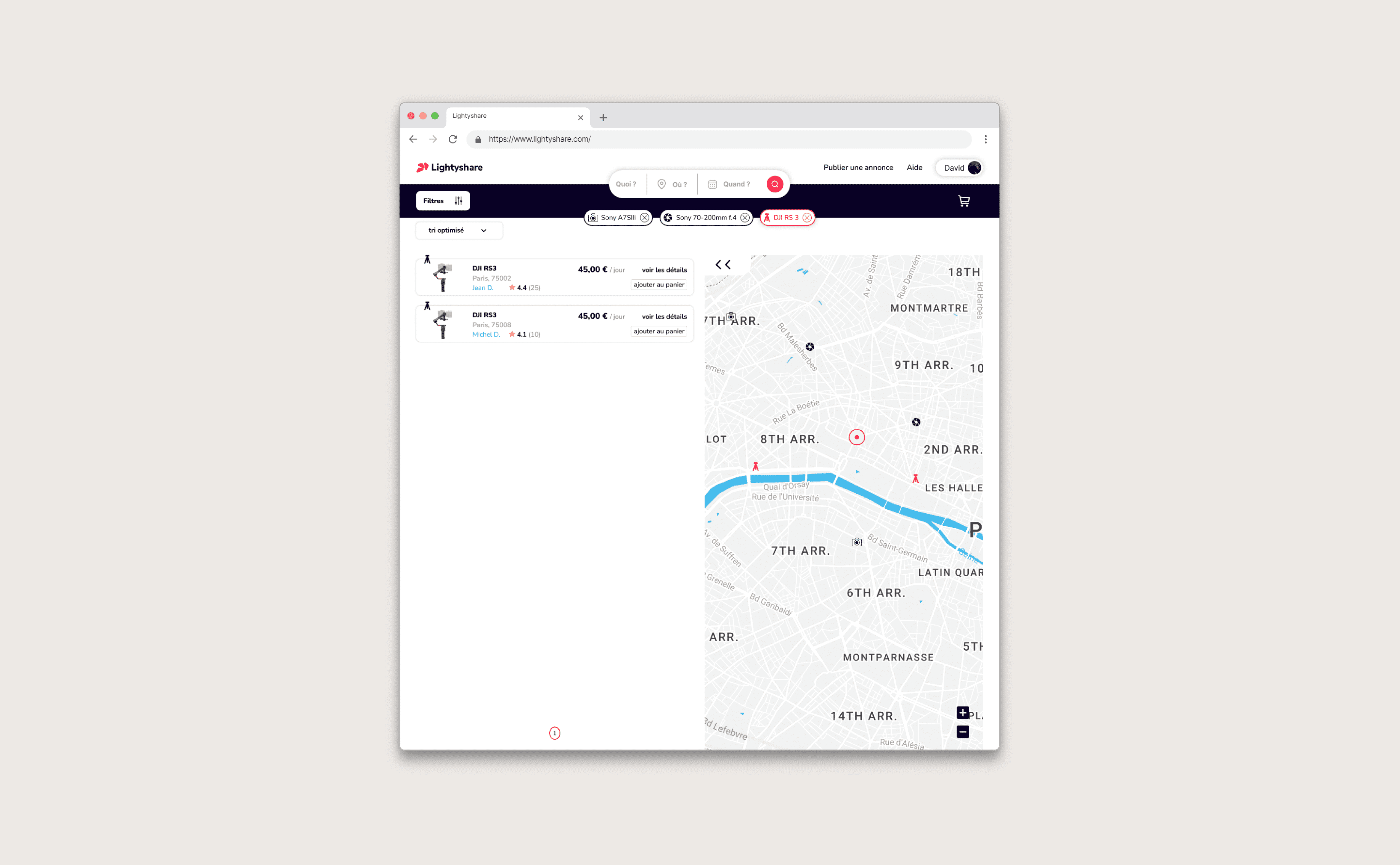
Une nouvelle barre de recherche qui comprend un bouton déroulant une liste (les objets se cumulent sous forme de "pastilles") et des filtres intégrés de durée et de localisation.
Des onglets de catégories permettant à l'utilisateur de rechercher plus facilement le matériel requis (sans se rappeler de la référence exacte) et d'élargir son horizon sur toute une série d'options alternatives, voire de matériel supplémentaire.
Une nouvelle page de résultats qui comprend des filtres et des options de tri (par distance ou tri optimisé (par loueur détenant le plus de matériel recherché). Elle affiche les informations les plus pertinentes des résultats de manière horizontale avec un bouton permettant d'afficher un overlay contenant toutes les informations détaillées de chaque offre sans quitter la page de résultats. La barre de recherche est réduite sur la page des résultats mais un simple clic dessus permet de la "restaurer" pour affiner ou procéder à une nouvelle recherche.
Un système de pastilles représentant chaque objet est utilisé sur la page des résultats afin de facilement retirer ou isoler un objet déterminé.
Une carte sur la droite permettant de visualiser la localisation et le trajet nécessaire correspondant à chaque offre.
Une fenêtre de gestion simplifiée du panier. Elle apparaît dès qu'un objet est ajouté au panier depuis la page des résultats et permet de facilement visualiser les informations générales relatives à la commande. Elle permet aussi de facilement retirer un objet du panier sans quitter la page des résultats.
Le projet prend place dans le cadre d'un stage intensif de design UX/UI réalisé auprès d'Ironhack, une structure de formation européenne habilitée par le Ministère du Travail à délivrer des certifications de type TP - Concepteur designer UI (cliquez sur le lien pour en savoir plus). La formation avait lieu intégralement en anglais et réunissait des individus issus de toute l'Europe ; c'est la raison pour laquelle certains matériaux / images de cette étude vous sont présentés en anglais.
Si vous souhaitez en apprendre davantage, je vous invite à lire l'étude de cas détaillée en anglais sur Medium (cliquez sur le lien pour en savoir plus).
Première itération en basse fidélité du système de "pastilles" que nous avons imaginé pour représenter les objets recherchés dans la barre de recherche.
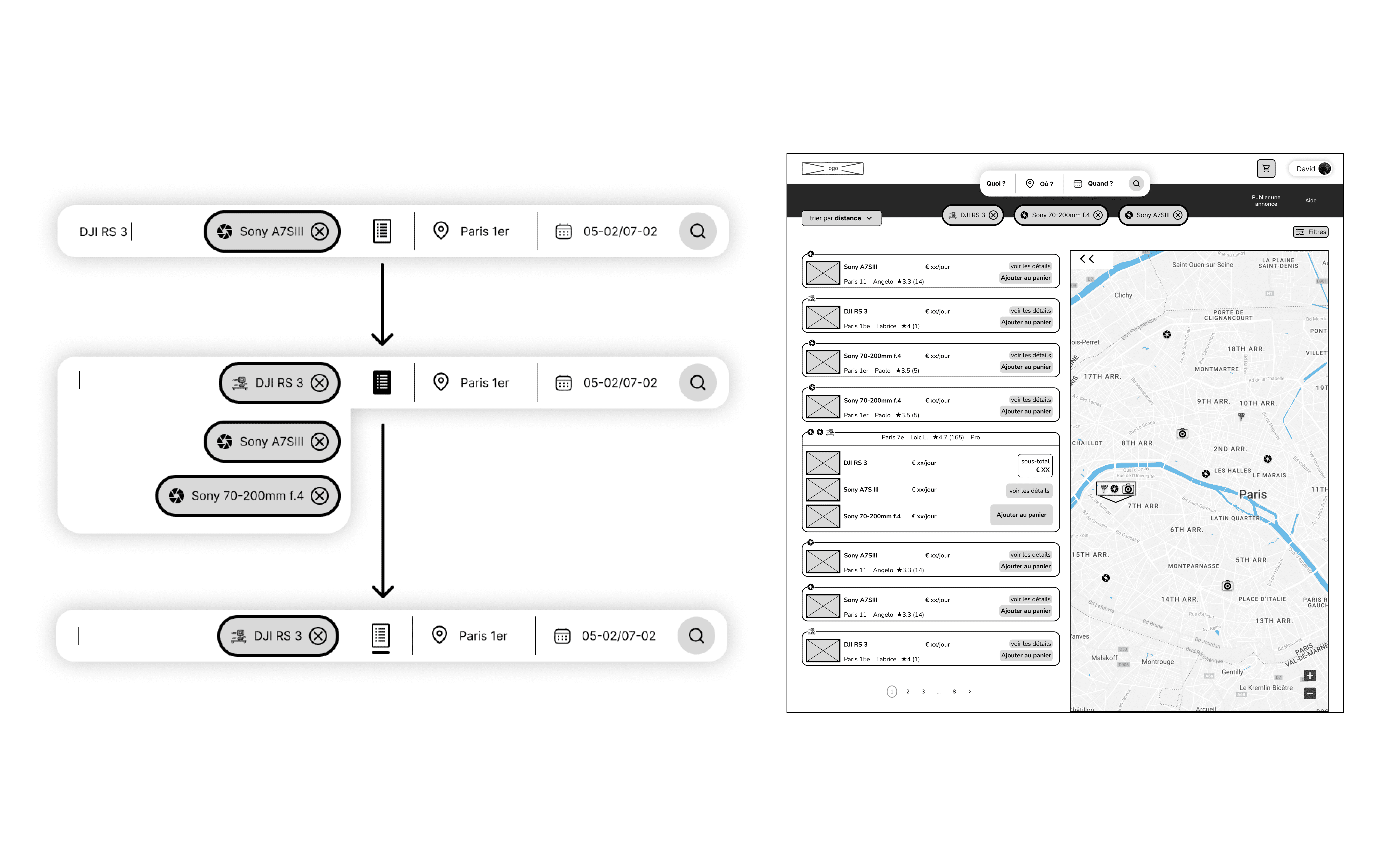
Démonstrations à gauche en basse fidélité du fonctionnement de la nouvelle barre de recherche (liste) et à droite de la nouvelle page des résultats.
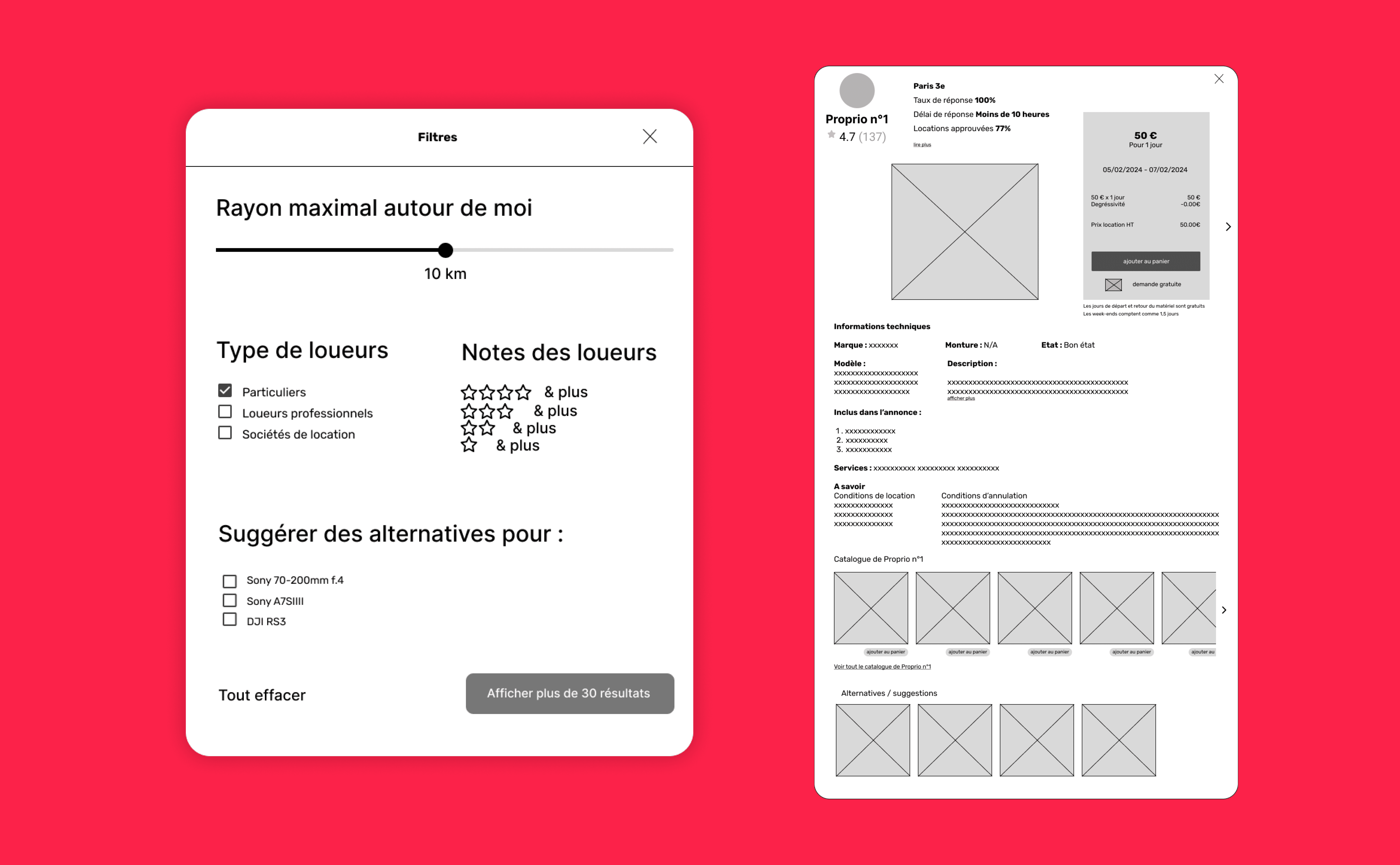
Représentations en basse fidélité de la fenêtre des filtres (à gauche) et de la fenêtre du détail de chaque offre (à droite).
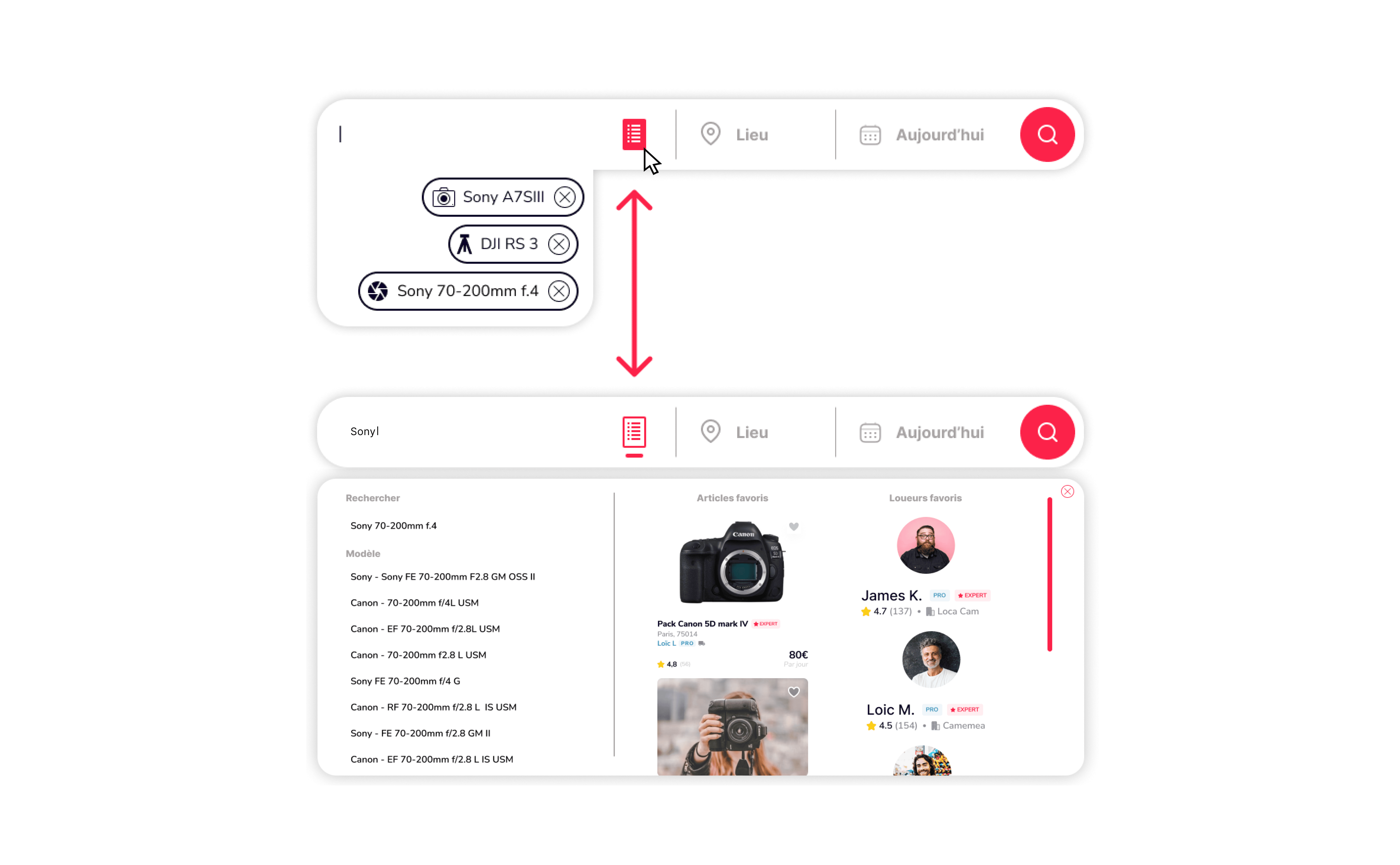
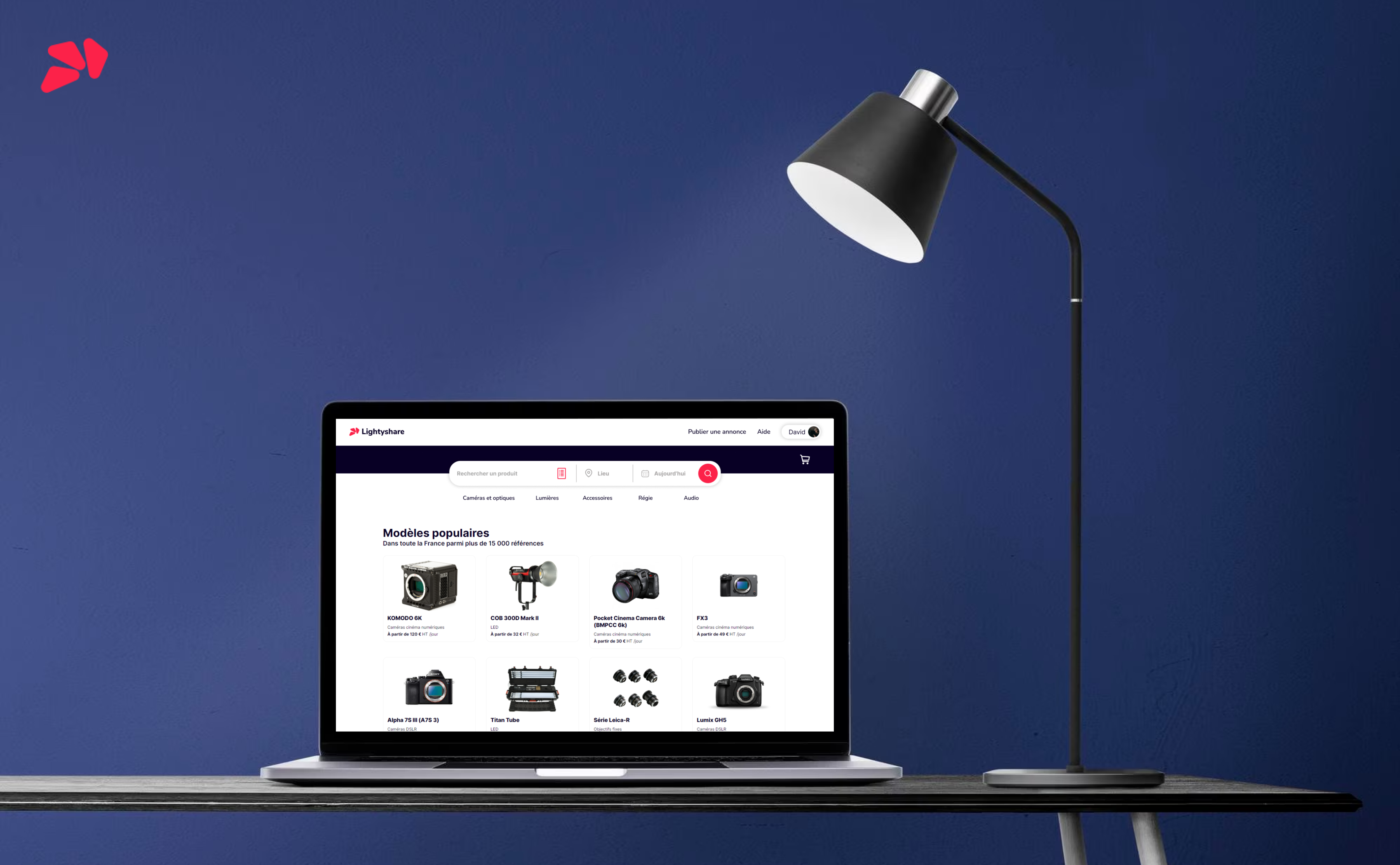
Représentation en haute fidélité du fonctionnement de la nouvelle barre de recherche (liste) et de la fenêtre de suggestions.
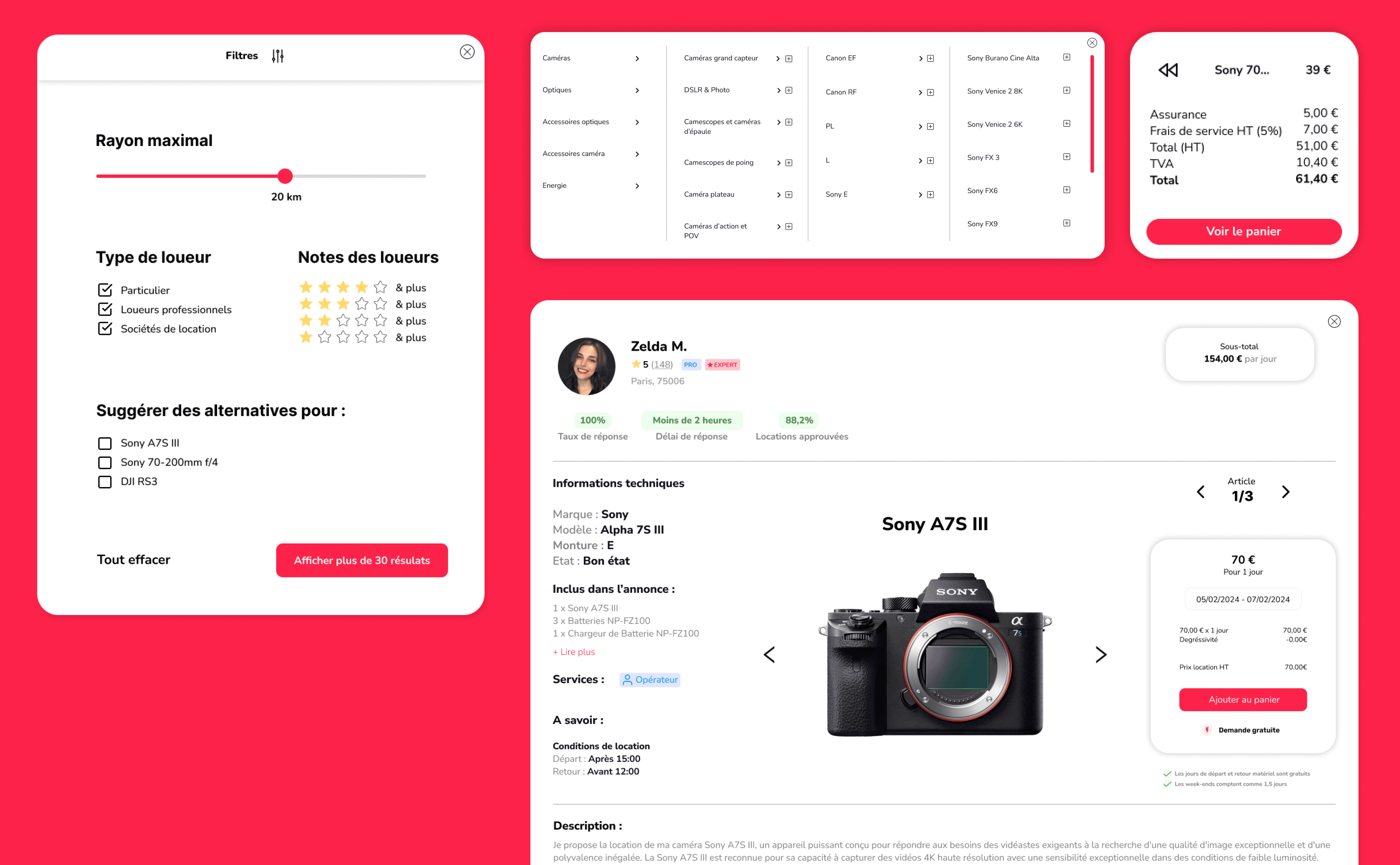
Représentations en haute fidélité de certains éléments de l'interface tels que la fenêtre des filtres (à gauche), la fenêtre de détail des offres (en bas), la fenêtre destinée à parcourir les catégories (en haut, au centre) et la fenêtre de gestion simplifiée du panier (au haut à droite).
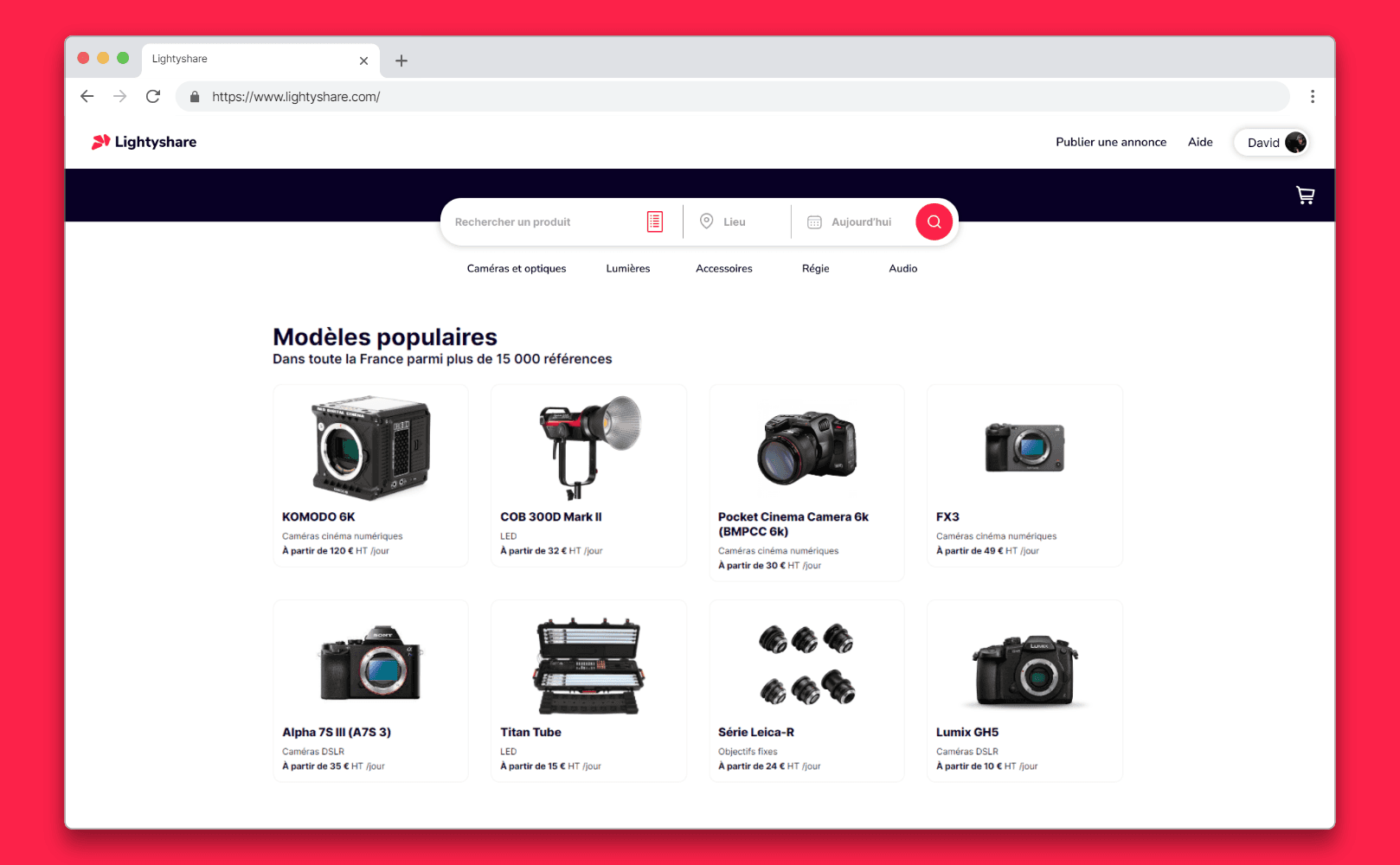
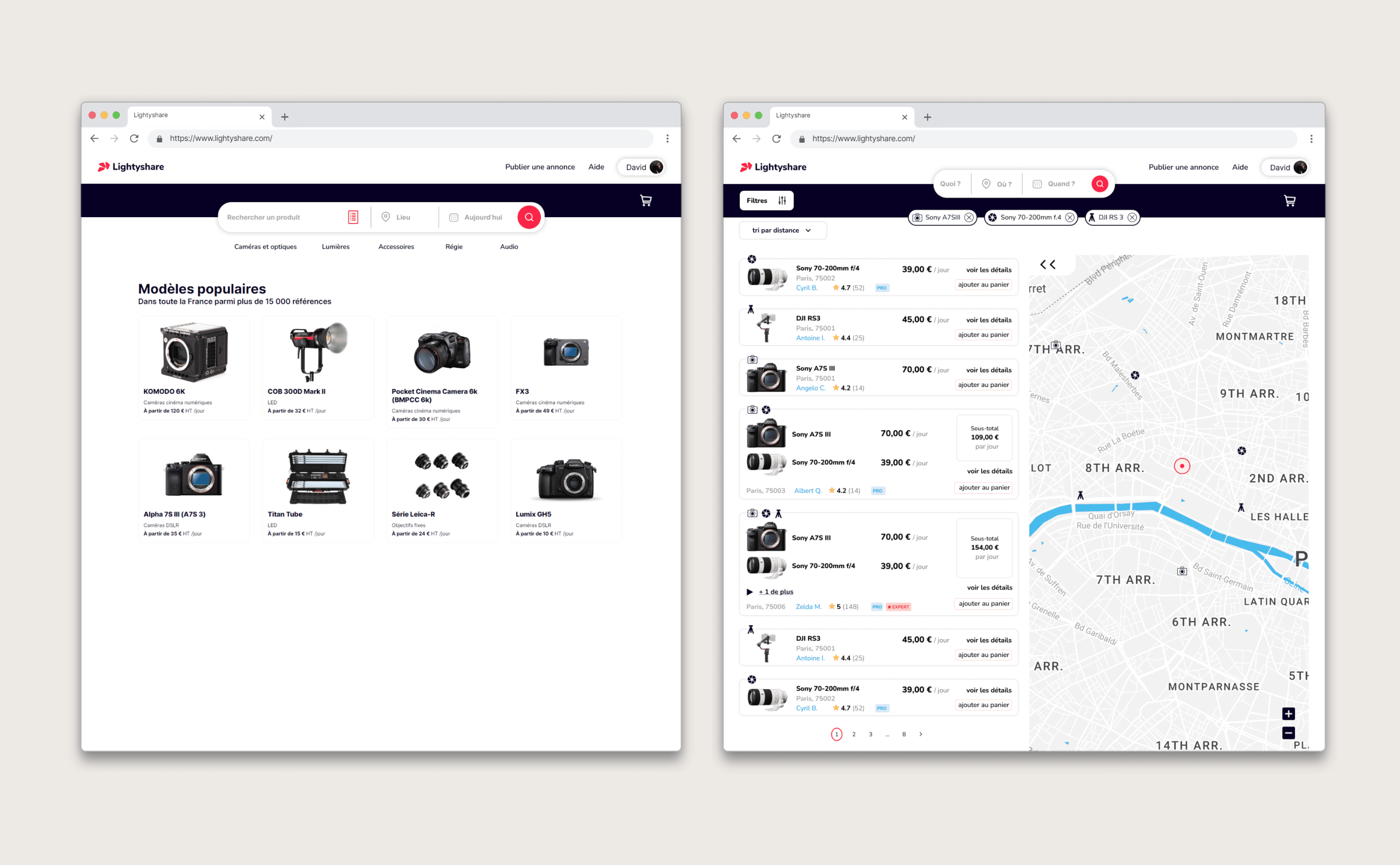
Représentations haute fidélité de la page d'accueil et de la nouvelle barre de recherche (à gauche) et de la page des résultats (à droite).
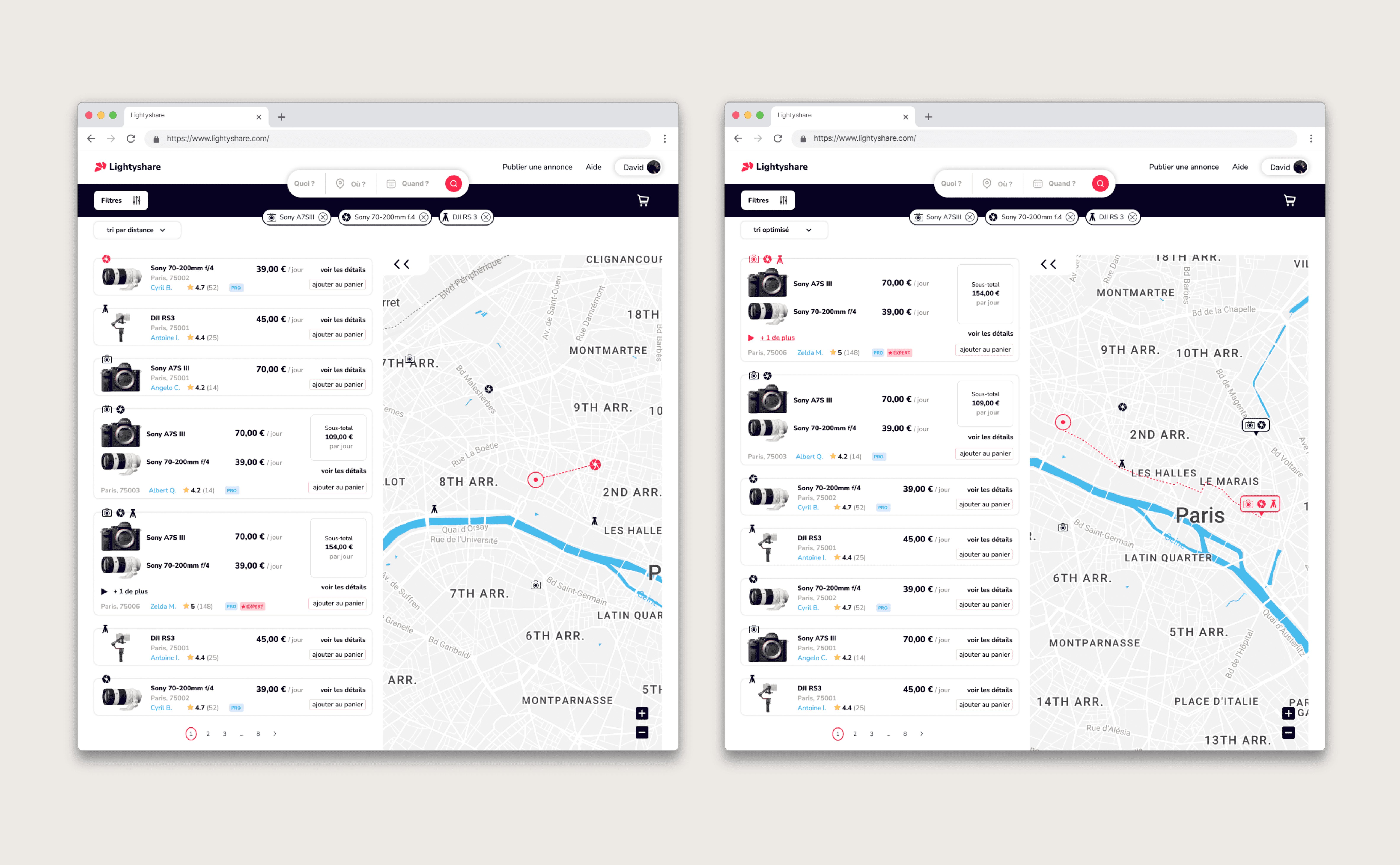
Représentations haute fidélité de la page des résulats (à l'état neutre : tri par distance) après avoir cliqué sur la première offre (à gauche) et après avoir sélectionné le tri optimisé (à droite).
Représentation haute fidélité de la page des résultats après avoir isolé l'un des objets recherchés.