UX/UI Design
|
Branding
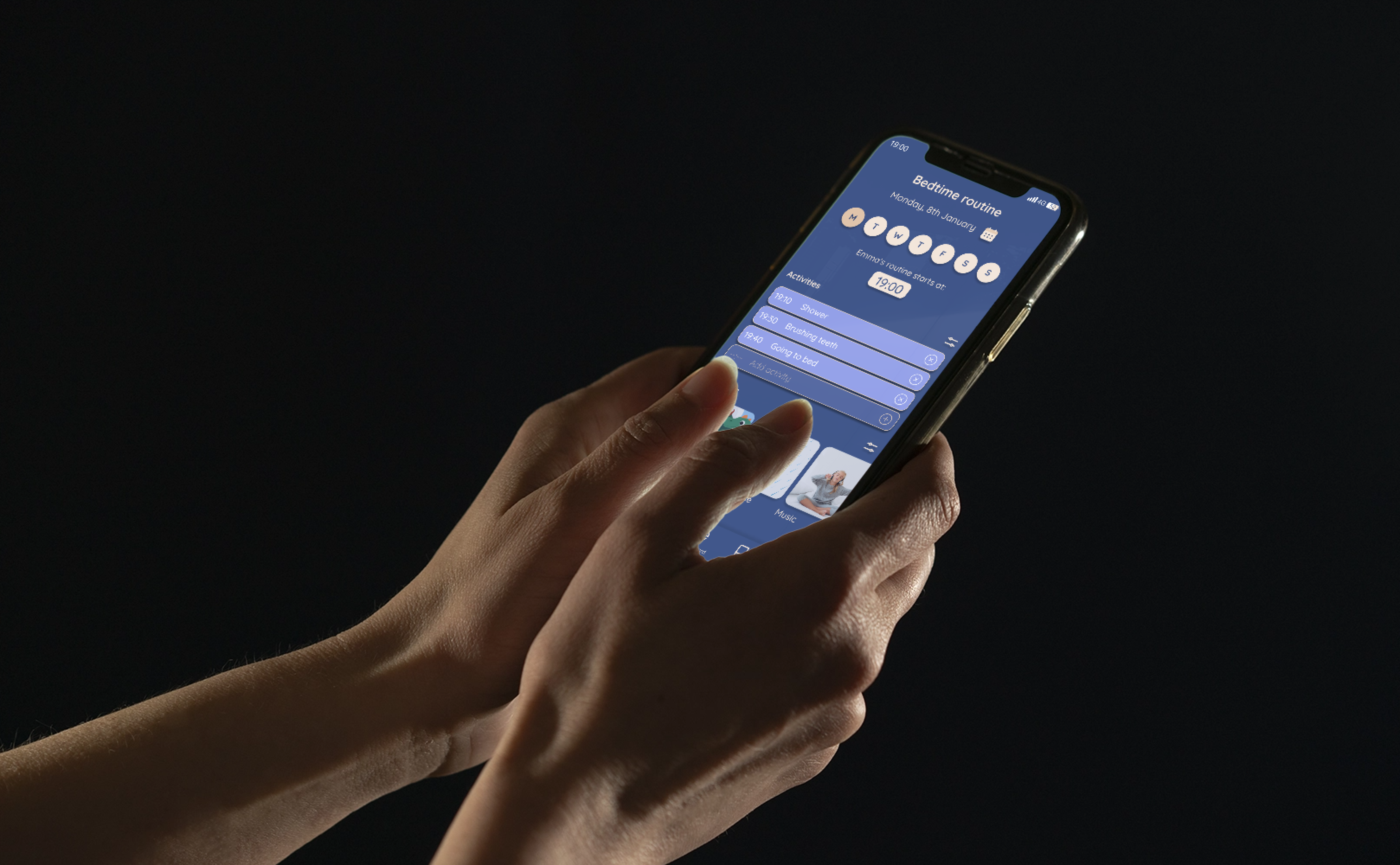
Napp - A family app for evening routines
Client
Fictitious client
Team
Guillaume Normand Natália Trailin Maddalen Mayer
Date and duration
2023 - 2024
11 days
Role
UX Research Wireframing Visual Design Prototyping
The following project is presented to you in French. If you want to browse it in English or if you want to delve deeper, I invite you to read the detailed case study on my Medium page by clicking the button below:
Napp est une application fictive de bien-être destinée aux jeunes parents qui doivent composer avec les routines du soir de leurs enfants. Elle procède de la réalisation qu'une mauvaise gestion des habitudes de sommeil des jeunes enfants peut nuire au bien-être général de la famille.
L'application se divise en deux flux utilisateur :
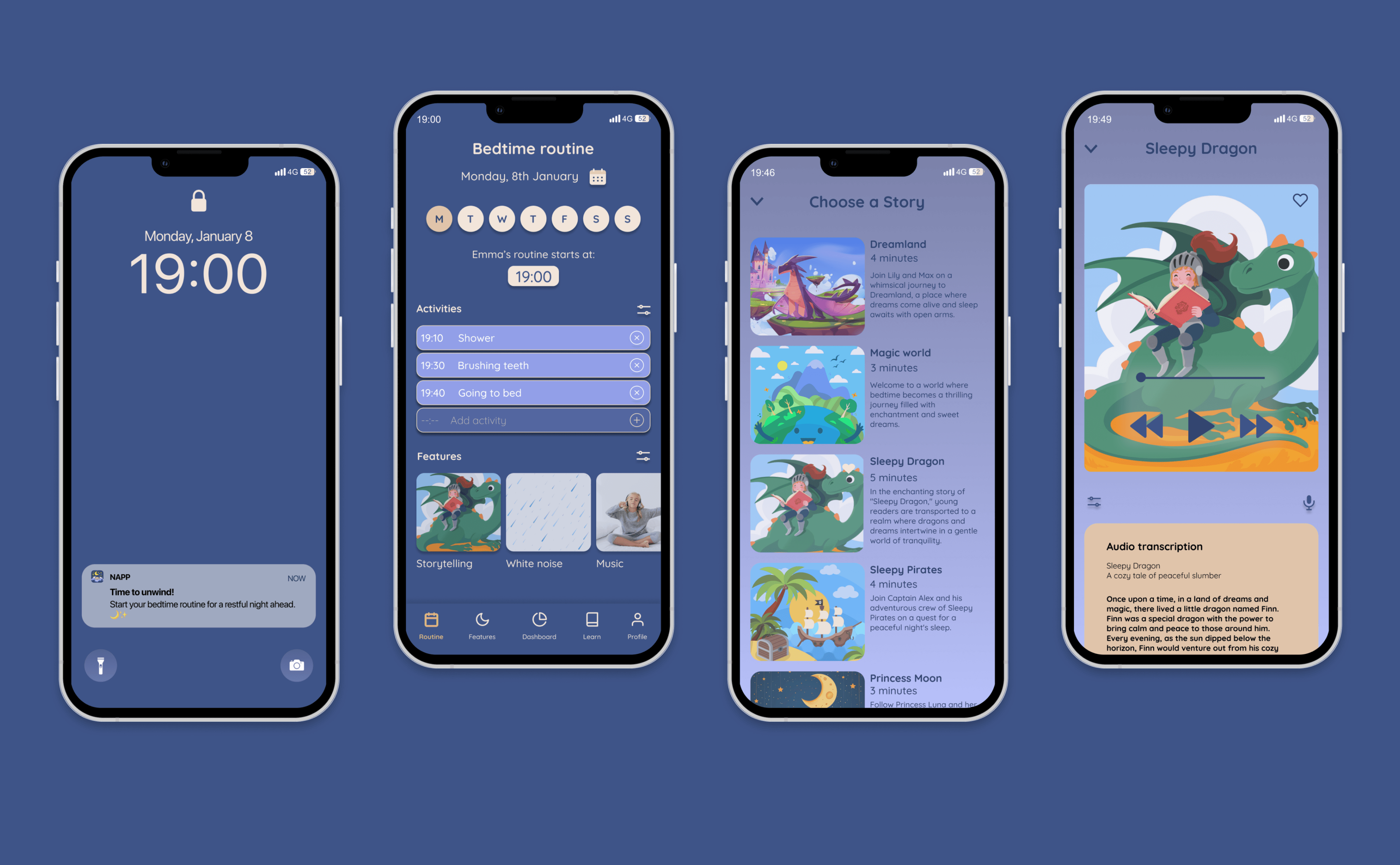
la routine du soir :
une notification alerte le père ou la mère que la routine doit bientôt commencer.
un écran de gestion de la routine qui permet aux parents de customiser et de se remémorer les actions / étapes pour chaque jour de la semaine. Cet écran permet également aux parents de facilement accéder à leurs fonctionnalités favorites telles que des histoires à raconter, du bruit blanc ou de la musique classique par exemple.
un écran de sélection des histoires (dans notre exemple, notre persona choisit de raconter une histoire à son enfant).
un écran correspondant à l'histoire choisie. Le parent peut déclencher la lecture automatique de l'histoire ou la lire lui-même.
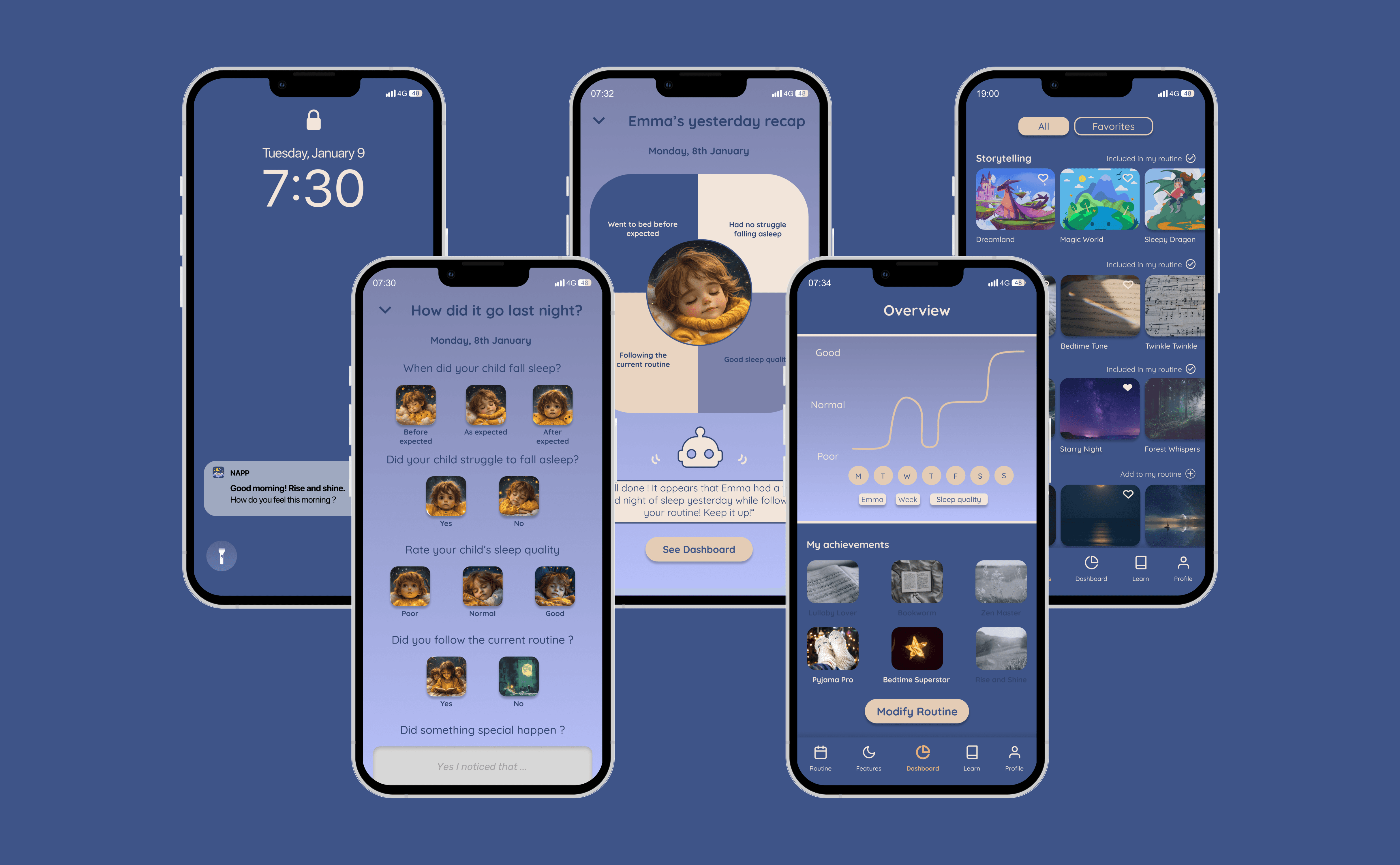
la routine du matin :
une notification le lendemain matin pour rappeler aux parents de renseigner l'application sur le déroulement de la routine de la veille ;
un écran de questions/réponses très simple (pour ne pas rebuter les utilisateurs) afin de permettre à l'application de savoir :
si l'enfant s'est endormi comme prévu,
s'il a eu du mal à s'endormir,
s'il a eu une bonne ou une mauvaise qualité de sommeil, et
si les utilisateurs ont suivi ou non la routine prévue.
un écran récapitulatif de la veille contenant des conseils personnalisés.
Indépendamment de ces deux flux, nous avons ajouté :
une page - tableau de bord destinée à renseigner les parents sur l'évolution de la qualité de sommeil de chaque enfant.
une page de fonctionnalités permettant aux utilisateurs de déterminer leurs actions favorites (histoires, bruit blanc, etc.).
Le projet prend place dans le cadre d'un stage intensif de design UX/UI réalisé auprès d'Ironhack, une structure de formation européenne habilitée par le Ministère du Travail à délivrer des certifications de type TP - Concepteur designer UI (cliquez sur le lien pour en savoir plus). La formation avait lieu intégralement en anglais et réunissait des individus issus de toute l'Europe ; c'est la raison pour laquelle certains matériaux / images de cette étude vous seront présentés en anglais.
Si vous souhaitez en apprendre davantage, je vous invite à lire l'étude de cas détaillée en anglais sur Medium (cliquez sur le lien pour en savoir plus).
Tableau retraçant notre analyse visuelle et des fonctionnalités des applications de sommeil concurrentes.
Fiche de description de notre persona nommée Laura, une maman de 36 ans ayant un enfant de 3 ans.
Une illustration retraçant le parcours de Laura lorsqu'elle rentre le soir après le travail et doit s'occuper de son enfant de 3 ans.
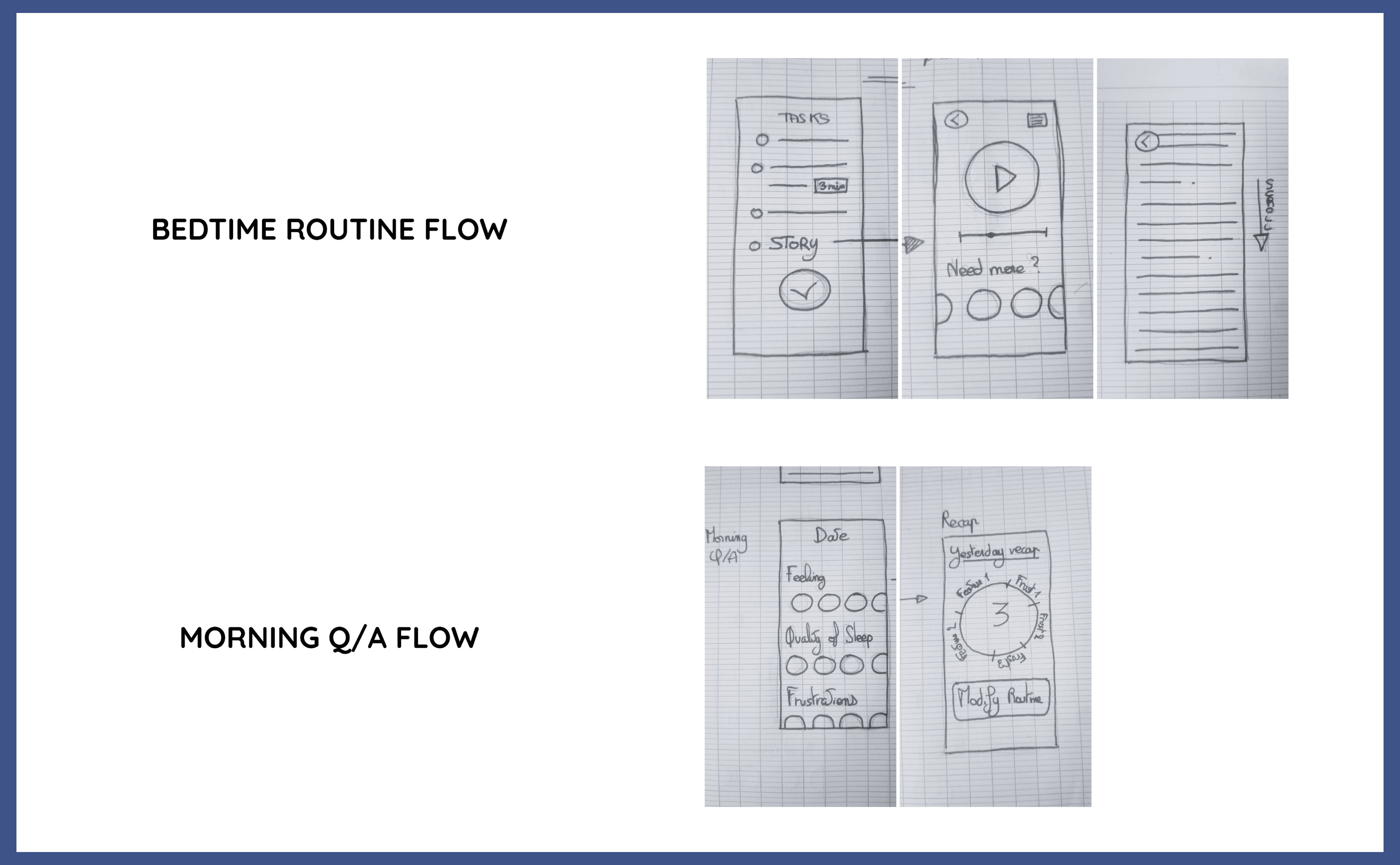
Premiers croquis représentant nos deux flux utilisateur.
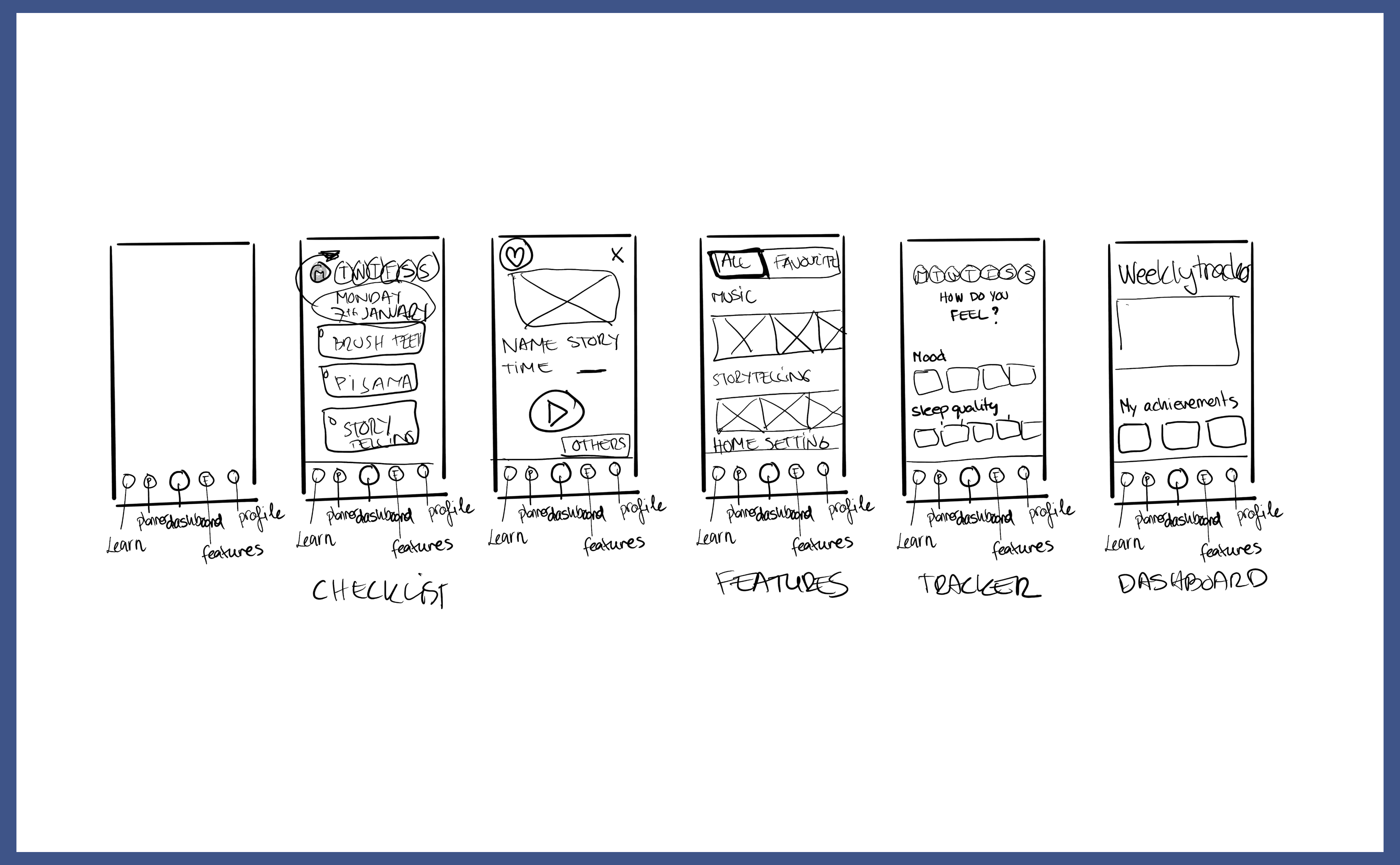
Une nouvelle série de croquis représentant de manière un peu plus détaillée nos écrans principaux.
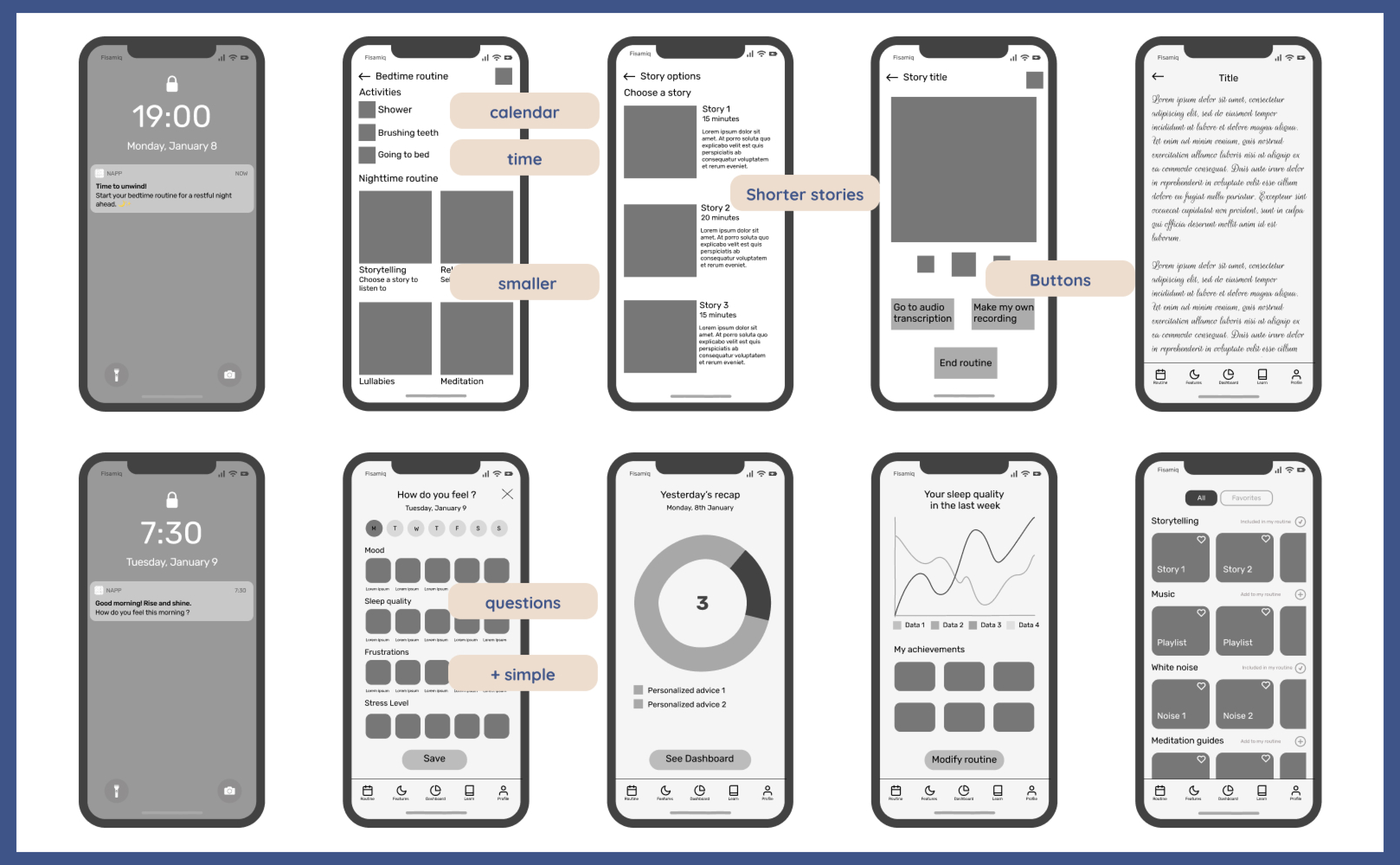
Nos deux flux utilisateur en moyenne fidélité accompagnés de nos retours de tests.
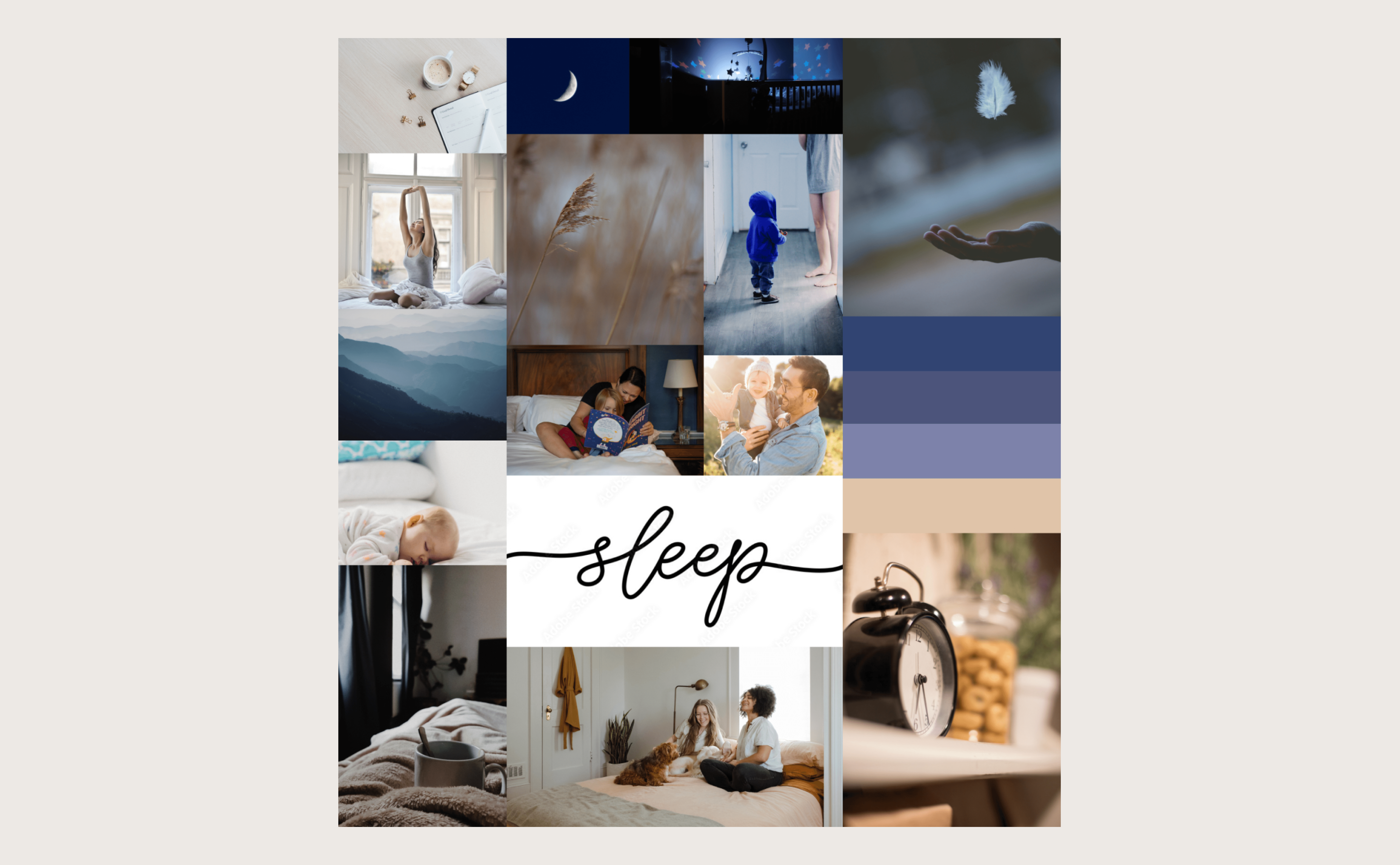
Moodboard
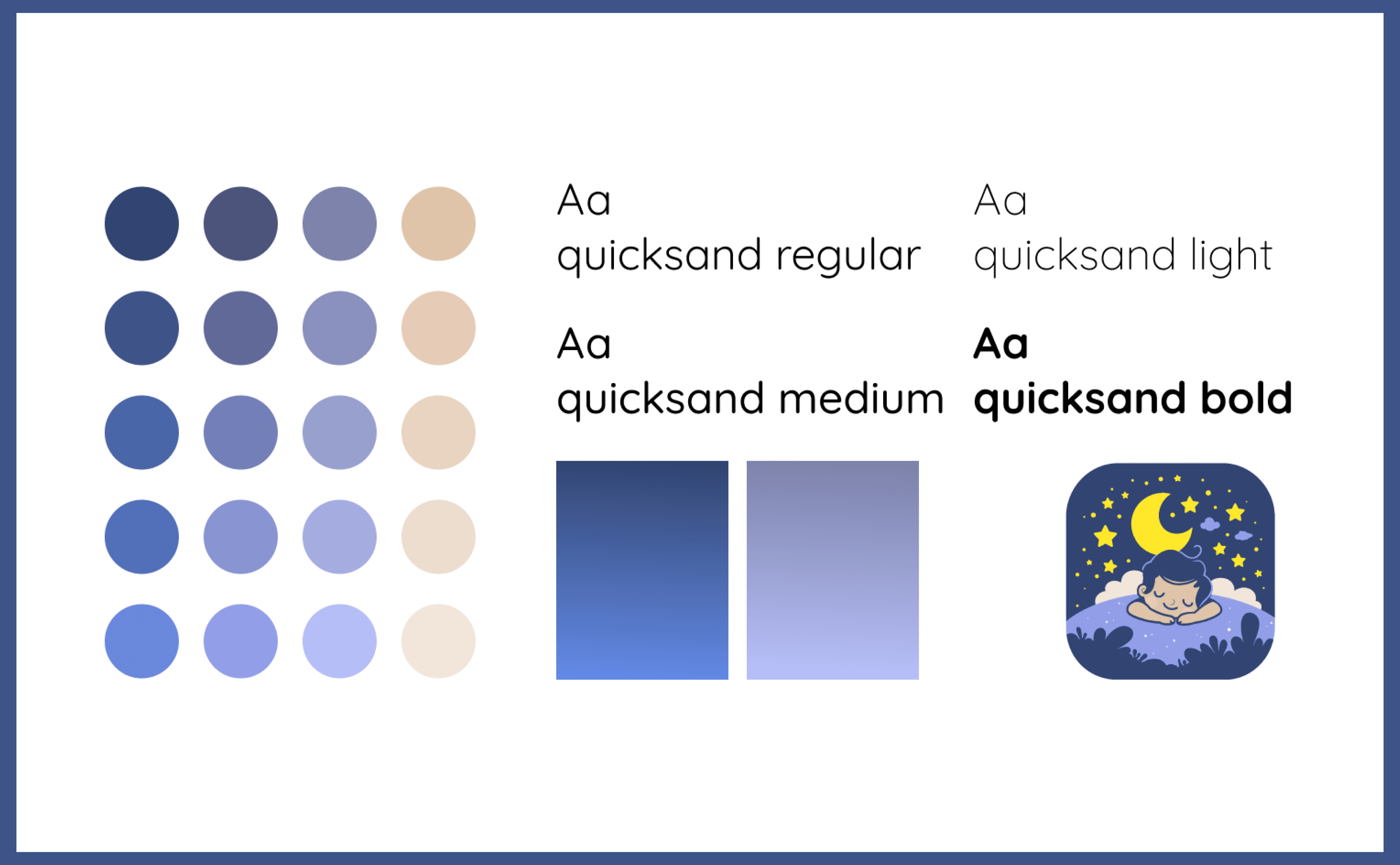
Guide de style
Maquette haute fidélité des quatre écrans de notre flux principal (routine du soir).
Maquette haute fidélité des écrans de notre flux utilisateur du matin accompagnés de l'écran tableau de bord et de celui des fonctionnalités.