Dev. Web
Café Léon - Developpement d'un site a partir d'un modele Framer
Client
Client fictif.
Equipe
Projet solitaire
Date et durée
2024
3 jours
Rôle
Développement Web
Afin d'obtenir ma certification Framer auprès de Flux Academy, j'ai commencé par apprendre dans un premier module comment développer un site Framer à partir d'un modèle. Le but était de transformer ce modèle pour qu'il s'adapte à l'identité d'un restaurant fictif nommé Café Léon. Le site contient les éléments suivant :
Une section Hero avec un effet sticky : le texte "Café Léon" nous accompagne tandis que l'on scroll vers le bas.
Un ticker (composant Framer) pour permettre le défilement d'un message.
Une section "Menu" avec des effets d'apparition et un effet sticky : l'image et le titre "Menu" nous accompagnent tandis que l'on scroll vers le bas pour lire le menu qui défile vers le haut.
Une section destinée aux avis avec un effet d'apparition complexe.
Un pied-de-page avec un champ de saisie pour la newsletter et des interactions en hovering.
Une barre de navigation fonctionnelle qui se transforme en scrollant vers le bas.
Une page de réservation.
Une page pour les événements privés avec un effet d'image en scroll.
Une collection CMS contenant chaque élément du menu.
Le site réalisé par mes soins est accessible en cliquant sur le lien suivant : Café Léon.
Capture d'écran de la section Hero de la page d'accueil du site Café Léon.
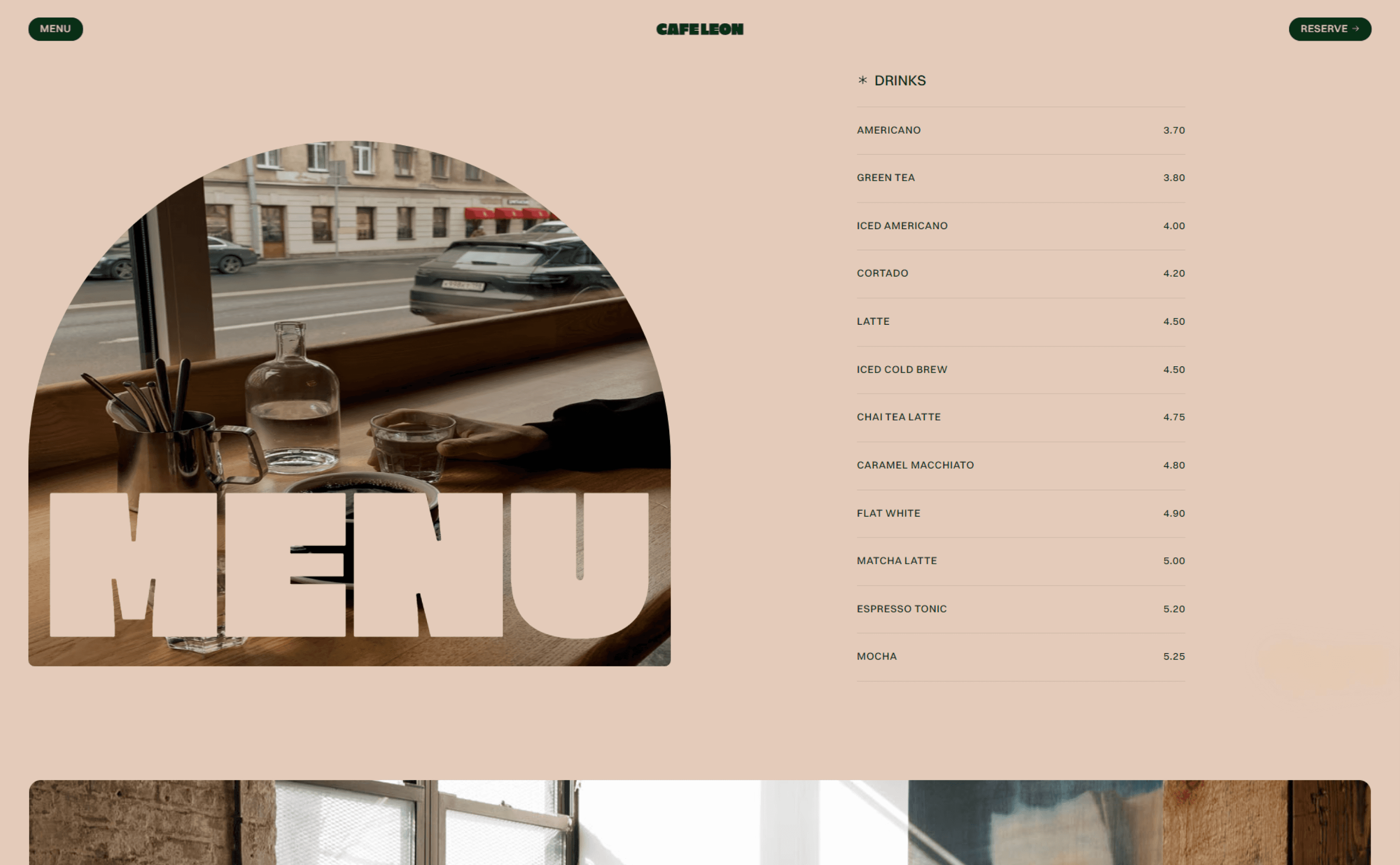
Capture d'écran représentant la section "Menu" du site Café Léon.
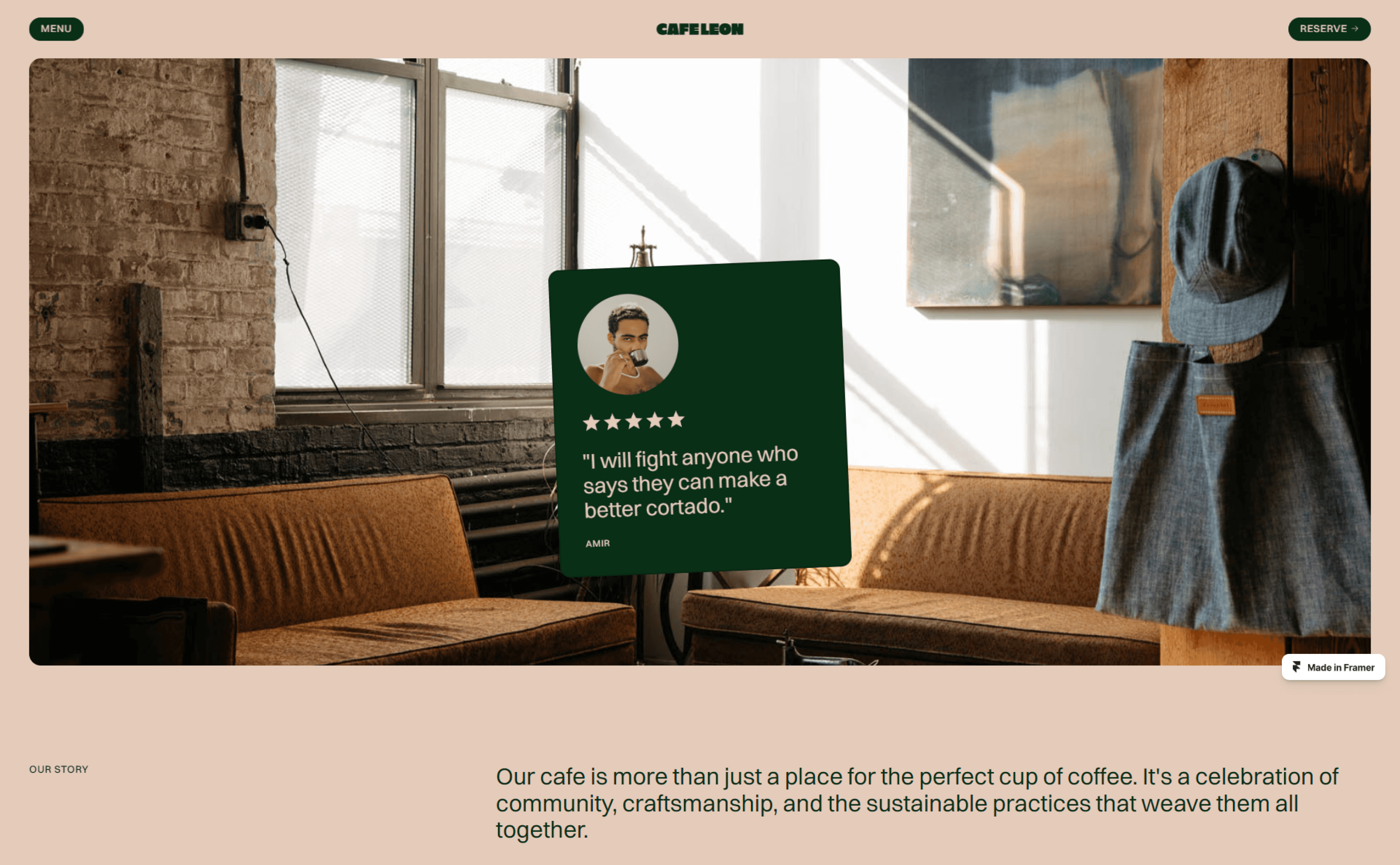
Capture d'écran représentant la section "Avis" du site Café Léon.
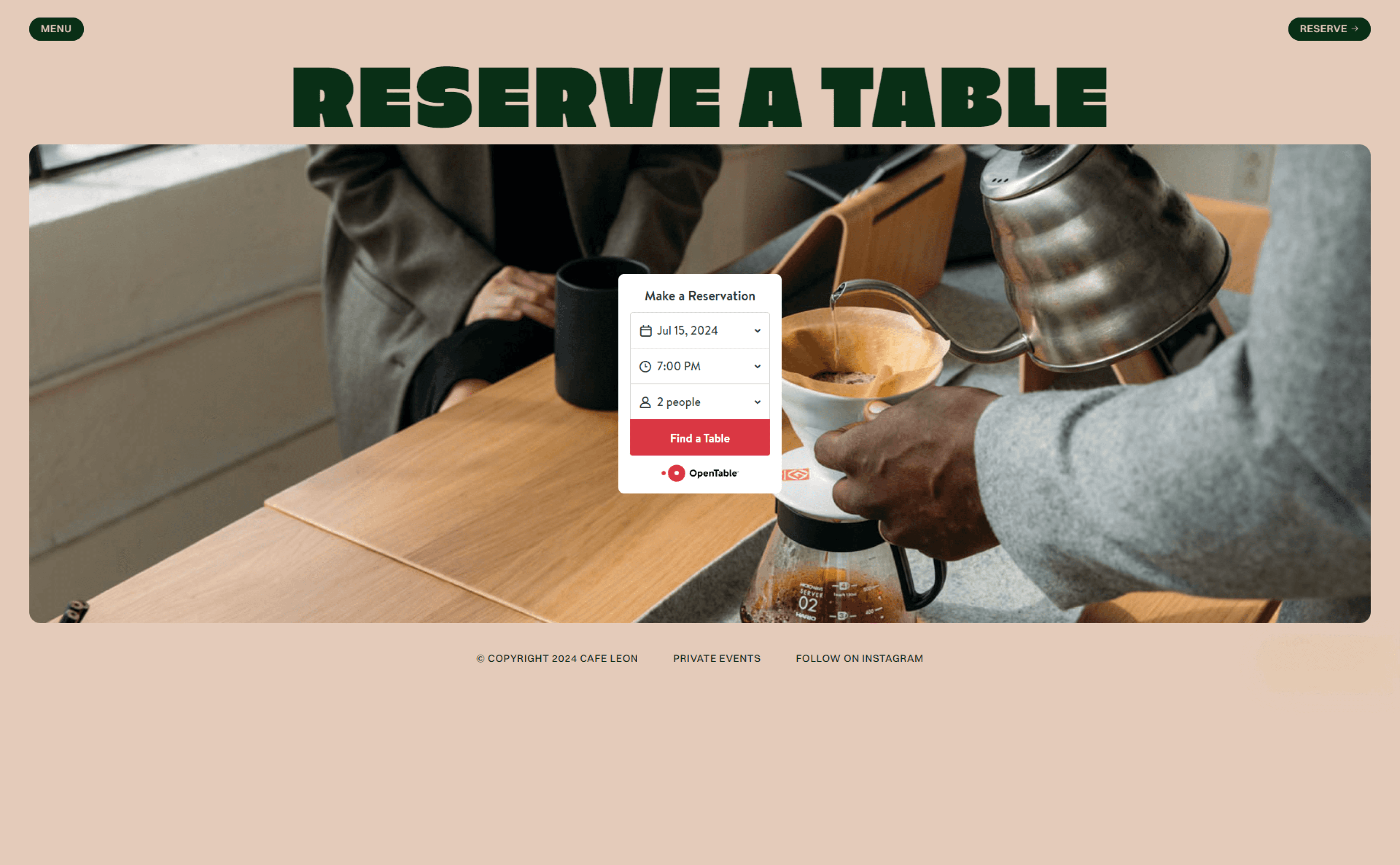
Capture d'écran représentant la page de réservation du site Café Léon.
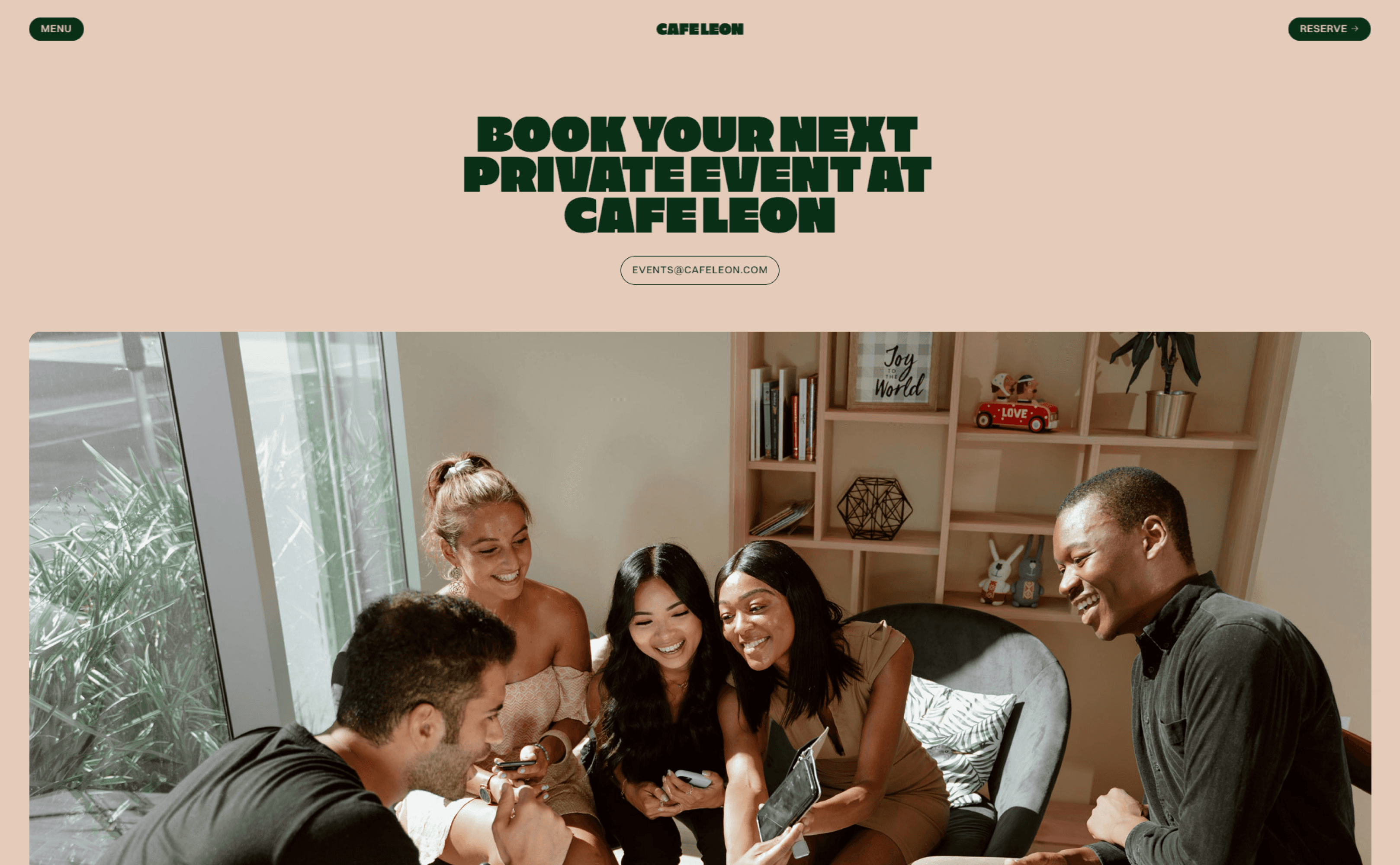
Capture d'écran représentant la page de réservation des événéments privés du site Café Léon.