Dev. Web
Barc* - Developpement d'un site web complexe sur Framer
Client
Client fictif
Equipe
Projet solitaire
Date et durée
2024
1 mois.
Rôle
Développement Web
Afin d'obtenir ma certification Framer auprès de Flux Academy, j'ai suivi et exécuté pas à pas le développement d'un site Framer complexe pour une société fictive nommée Barc* cherchant à vendre un abonnement pour un appareil capable de traduire les aboiements de votre chien (je vous invite à lire la section FAQ pour passer un bon moment). Le but était de développer le plus possible d'éléments complexes, quitte à surcharger un peu, et configurables (en effet, Framer permet de faire de chaque élément un composant auquel nous pouvons ajouter des fonctions de configuration (exemples : un bouton pour basculer d'une version blanche à une version noire, ou encore un champ de saisie pour modifier le texte, des boutons pour modifier la couleur ou les icones, etc…). Cette fonctionnalité est très pratique pour rendre nos clients autonomes quant à la gestion ultérieure de leur site.
Le site contient les éléments suivant :
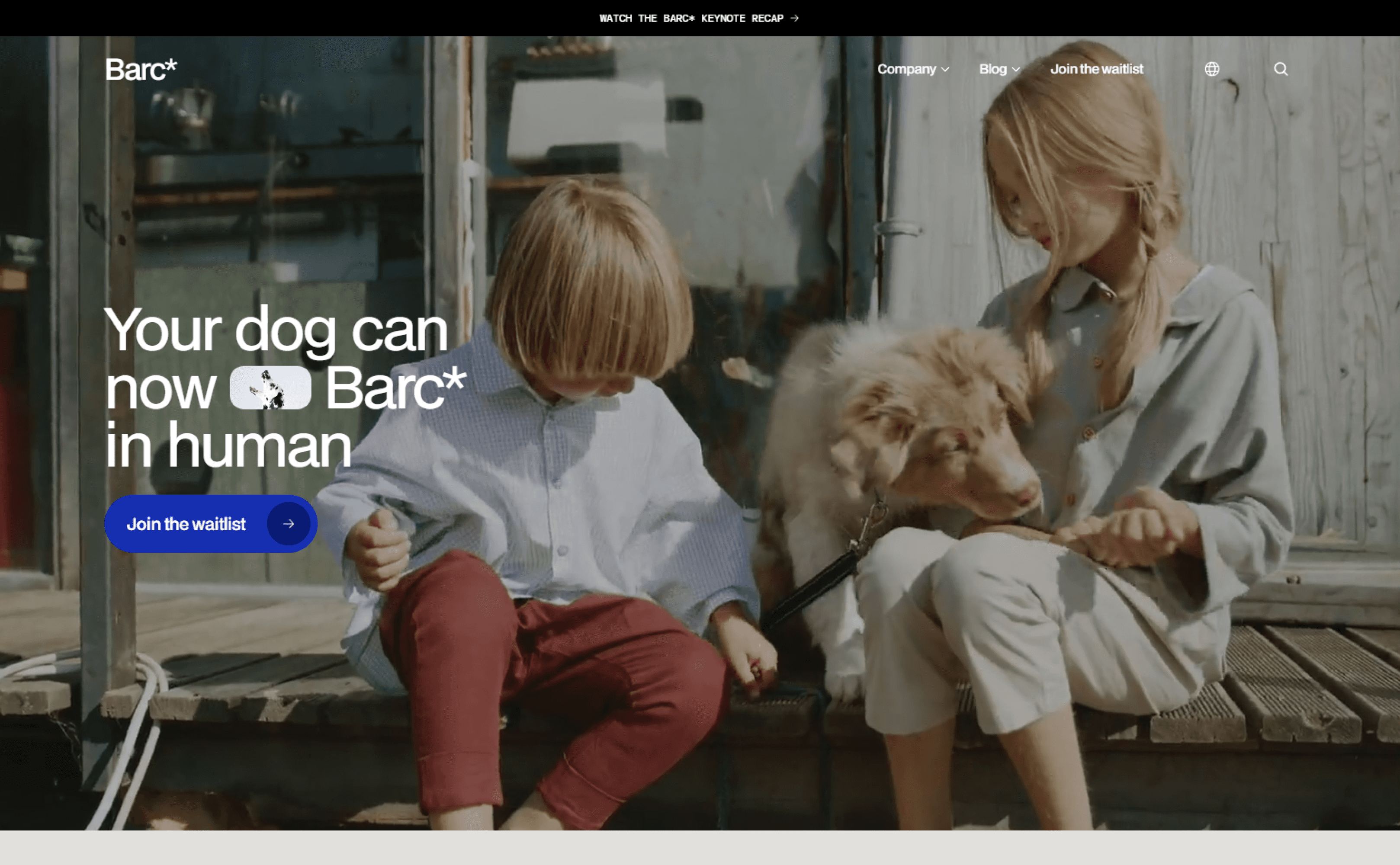
Une section Hero contenant :
une vidéo de fond que l'on peut activer et désactiver à tout moment ;
un texte contenant une image ;
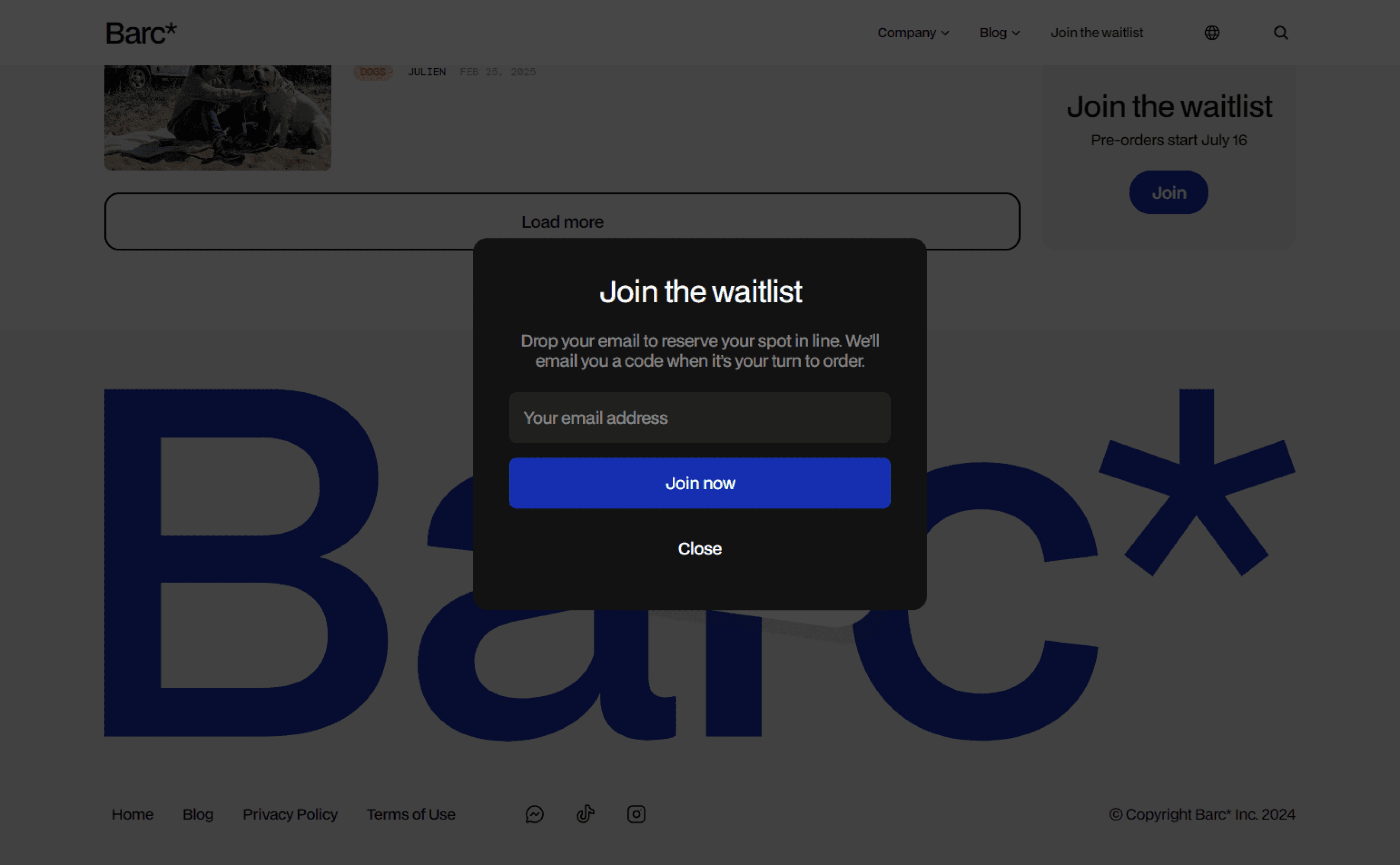
un Call-To-Action ouvrant sur un overlay pour s'inscrire à une newsletter.
Une section d'introduction de l'appareil qui vient se superposer à la section Hero avec une représentation 3D de l'appareil qui vient elle-même se superposer légèrement au texte.
Une section décrivant les fonctionnalités avec un effet de défilement complexe et des animations.
Une grille bento contenant des animations et des effets de scroll.
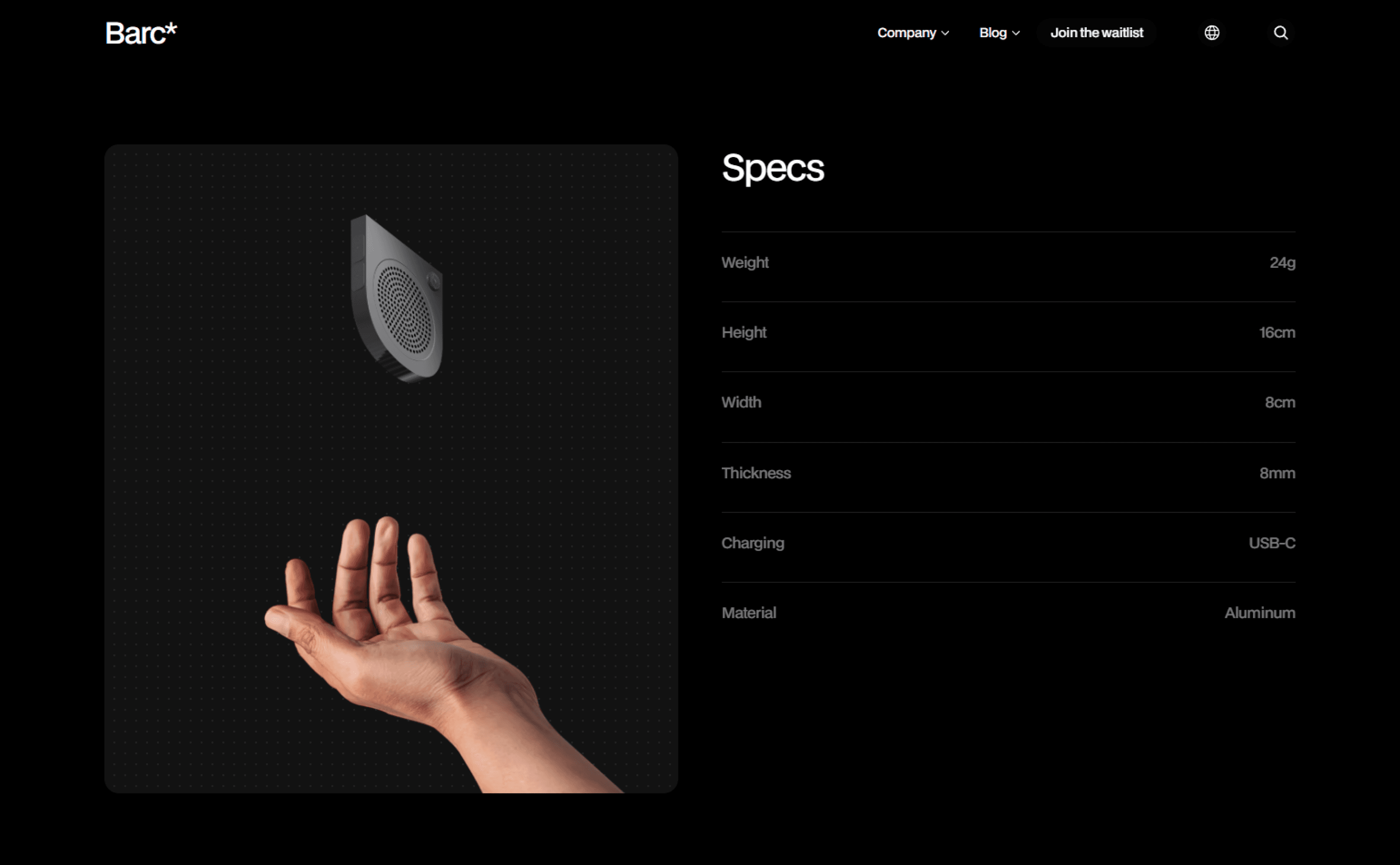
Une section "specs" dont la visibilité entraîne un changement de couleur du fond (de beige à noir).
Une section "témoignages".
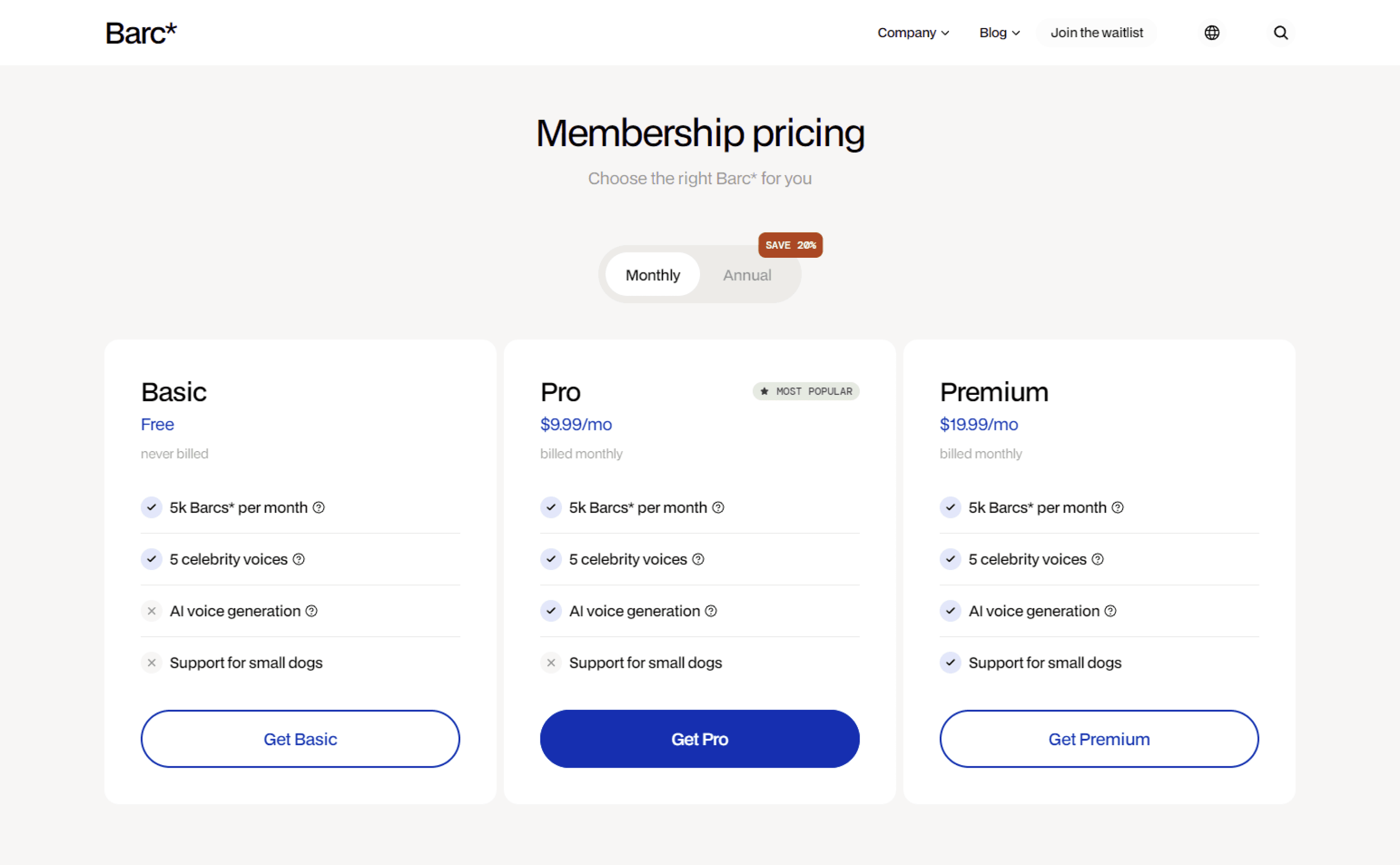
Une section "Pricing" affichant trois types d'abonnement et un effet de changement des prix (de mensuel à annuel).
Une section "FAQ" avec des effets d'apparition et de disparition des réponses.
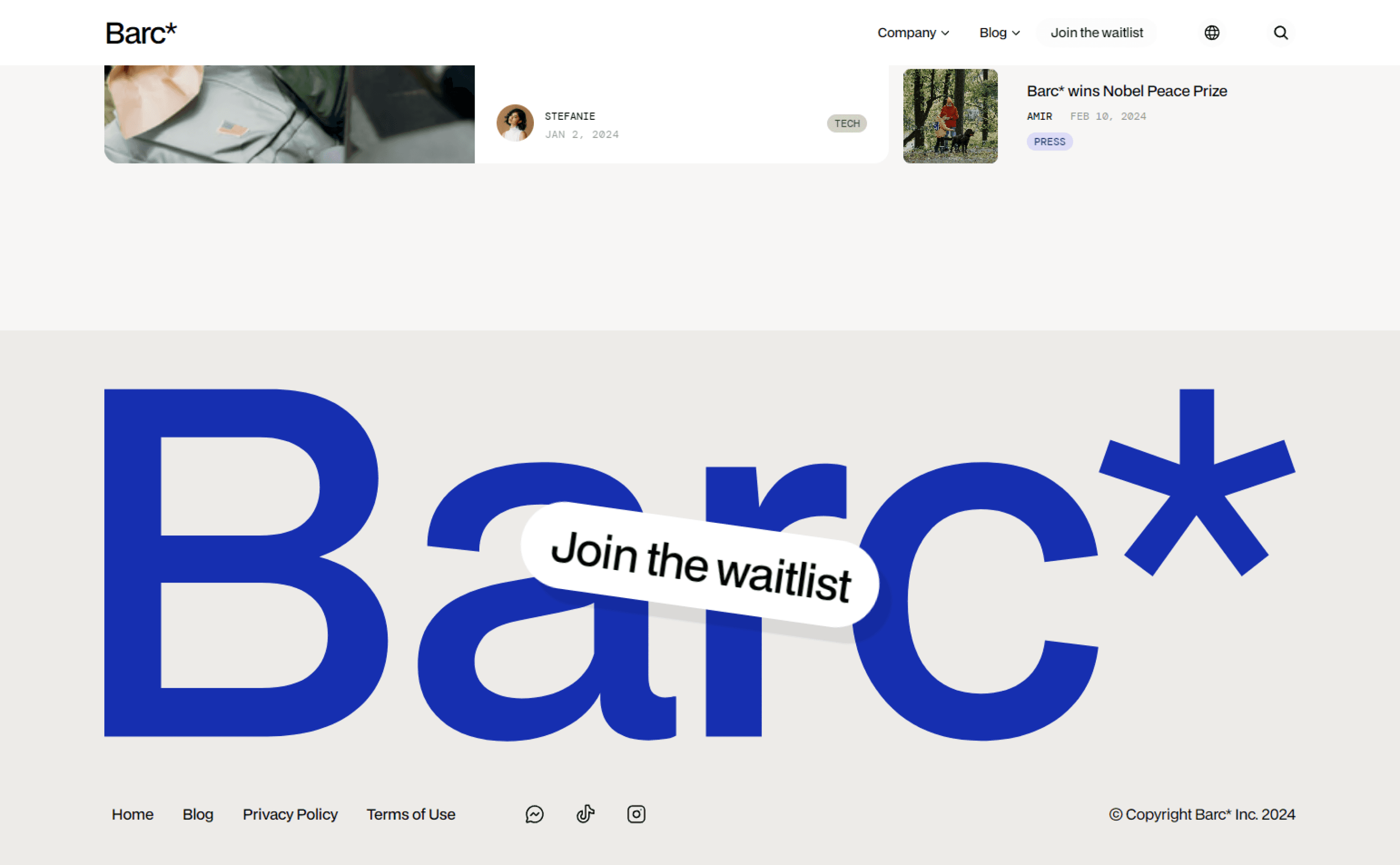
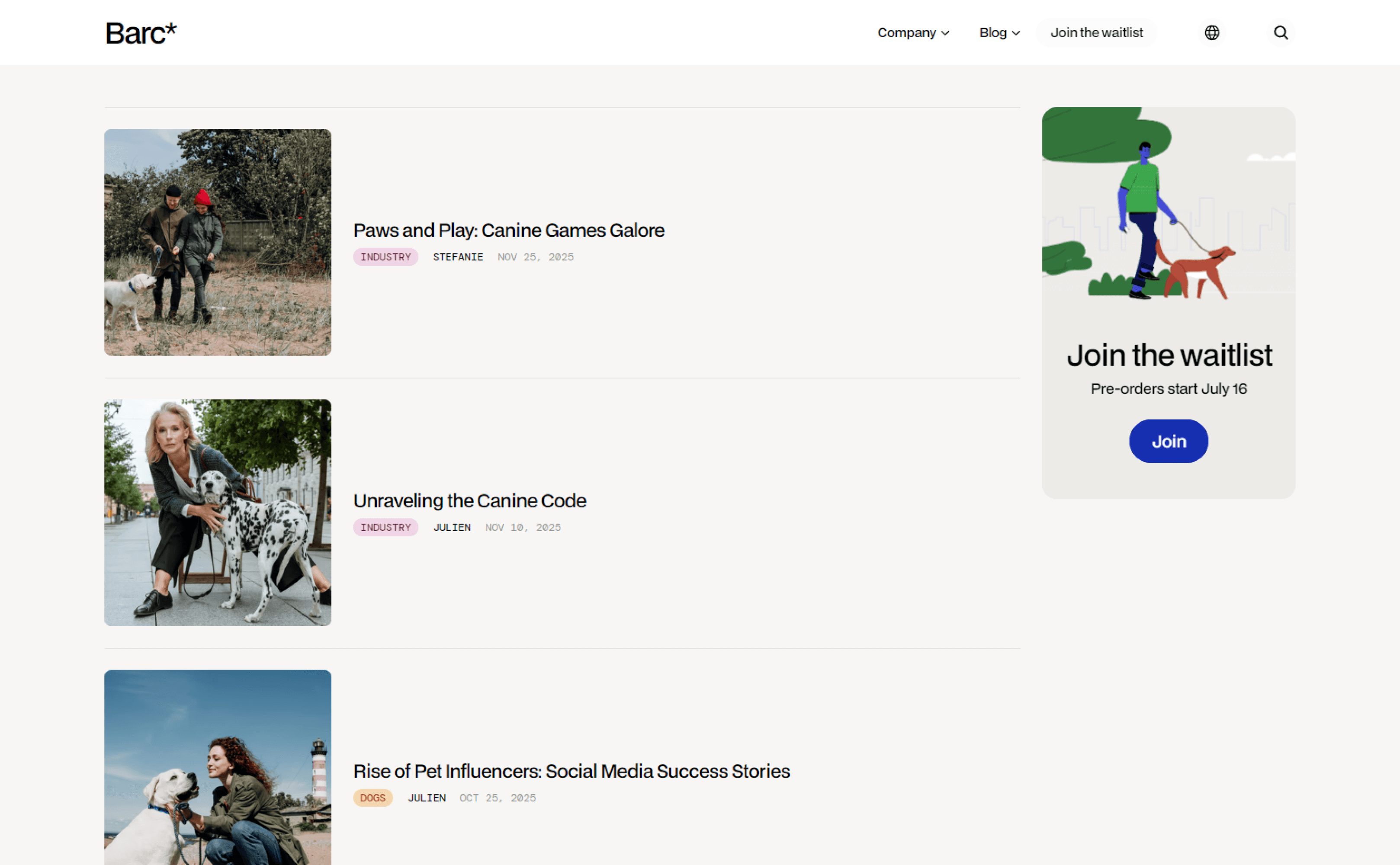
Une section dirigeant vers divers articles du Blog.
Un pied-de-page dynamique.
Un CMS (Content Management System) poussé pour les articles du blog, les annonces, les auteurs et les tags / catégories.
Une page type basée sur le CMS pour chaque article du blog et pour chaque catégorie d'articles (All, Dogs, Tech, Industry, Press) contenant une illustration animée et des effets basés sur du Code Override (l'intégration de blocs de code pour créer divers effets et fonctionnalités non natives dans Framer).
Une page 404.
Une page pour les conditions d'utilisation et pour la politique de données personnelles.
Une barre de navigation complexe :
capable de se transformer en scrollant ;
contenant une fonction de recherche fonctionnelle ;
contenant une fonction de traduction du site (en espagnol - limitée ici à la landing page pour ne pas surpasser la limite de traduction par intelligence artificielle permise par Framer).
une barre optionnelle d'annonces.
Le site réalisé par mes soins est accessible en cliquant sur le lien suivant : Barc*.
Une capture d'écran représentant la section Hero de la page d'accueil.
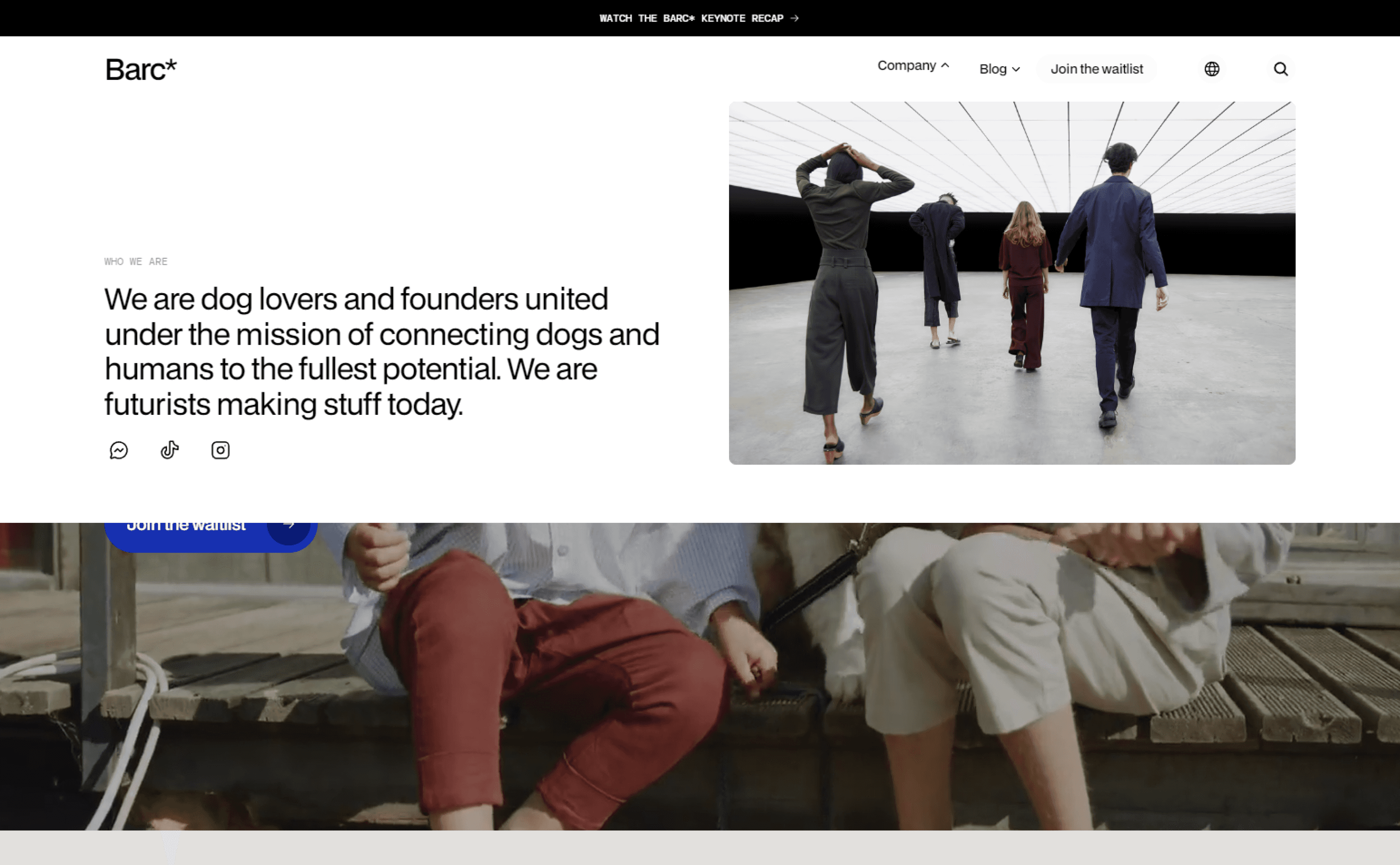
Une capture d'écran représentant la section Hero de la page d'accueil après avoir activé le bouton "Company" de la barre de navigation.
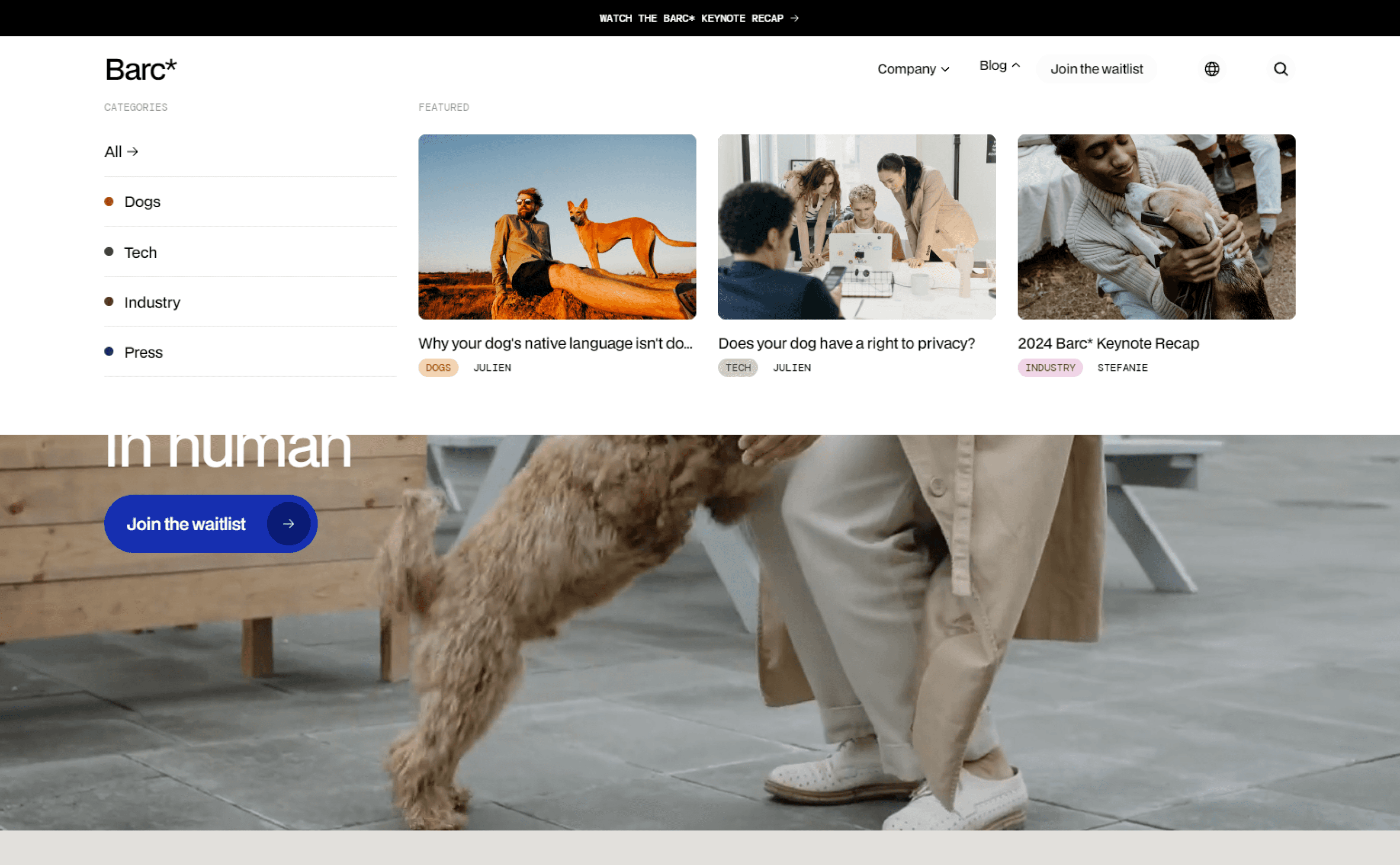
Une capture d'écran représentant la section Hero de la page d'accueil après avoir activé le bouton "Blog" la barre de navigation.
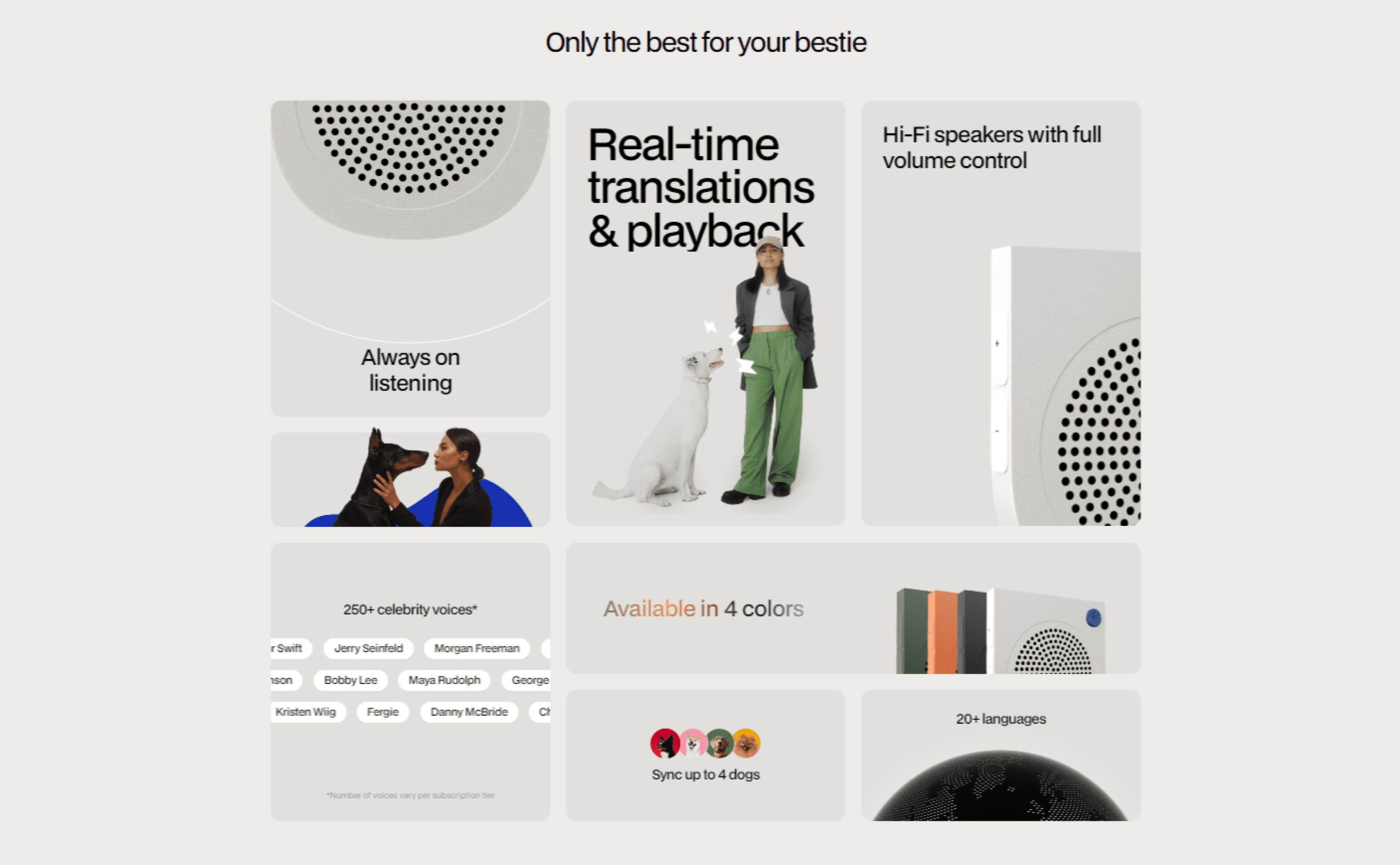
Un aperçu général de la grille bento.
Un aperçu de la section "pricing"
Un aperçu de la section "specs"
Un aperçu du pied-de-page
Un aperçu de l'overlay pour s'inscrire à la newsletter.
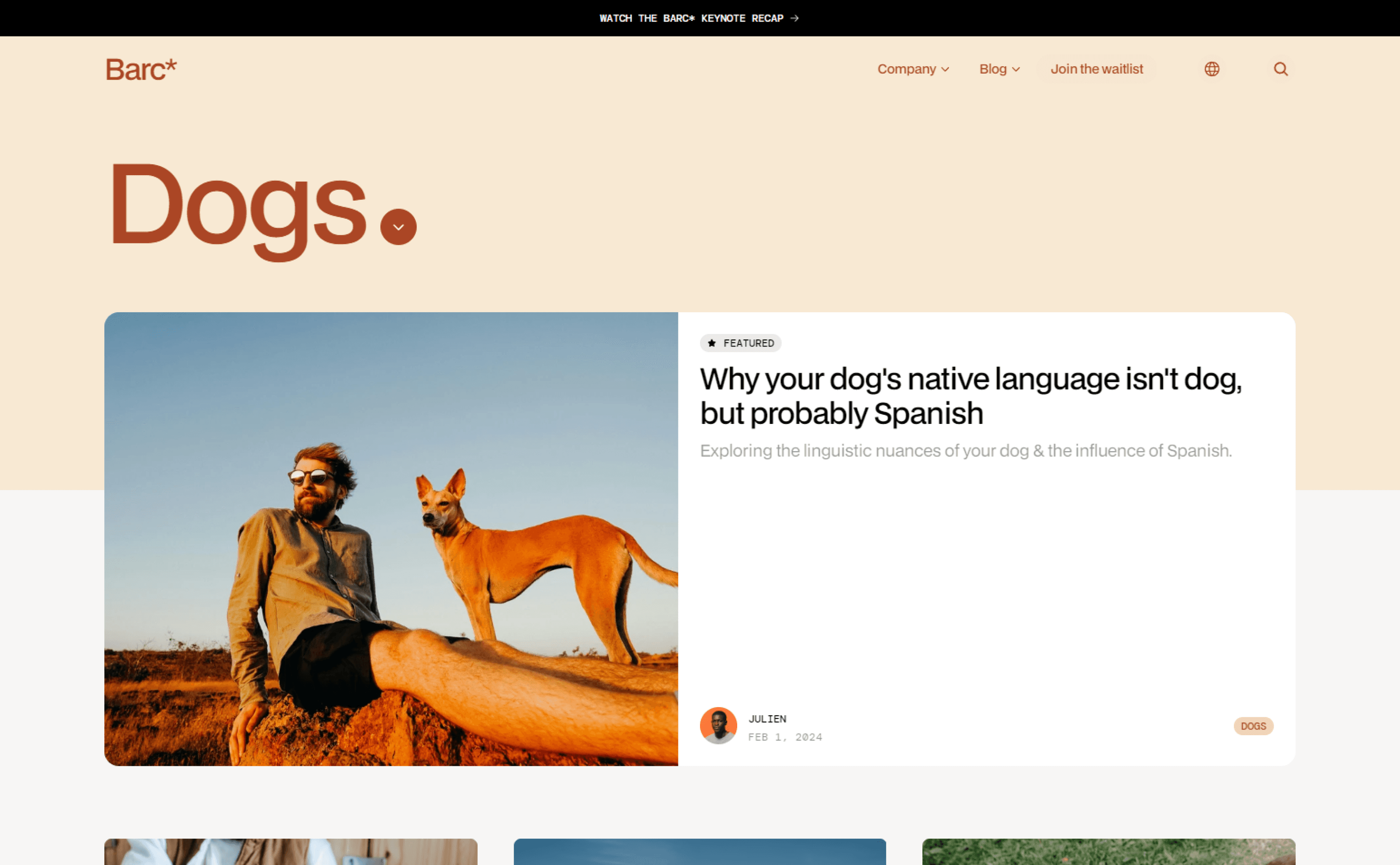
Un aperçu de la page "Dogs" du Blog.
Un aperçu de l'illustration "sticky" accompagnant les différents articles du blog de la page "All".